Rgb 53,0,111 to Css #35006F Color code html values
Css 35006F Hex Color Code for rgb 53,0,111
Css Html color #35006F Hex color conversions, schemes, palette, combination, mixer, to rgb 53,0,111 colour codes.
Div Background-color : #35006F
.div{ background-color : #35006F; }
html #35006F color code
Text/Font color #35006F
.text{ color : #35006F; }
My text html color #35006F hex color code
Border html color #35006F hex color code
.border{ border:3px solid : #35006F; }
My div border color
Outline hex color #35006F
.outline{ outline:2px solid #35006F; }
My text outline color #35006F
css #35006F Color code html chart

|

|
css Text shadow : #35006F color
.shadow{ text-shadow: 10px 10px 10px #35006F; }
My text shadow
Css box shadow : #35006F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#35006F; }
My box shadow
Css Gradient html color #35006F code
.gradient{ background-color:#35006F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#35006F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #35006F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #35006F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #35006F 0%, #00000C 100%); background-image:linear-gradient(180deg, #35006F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #35006F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#35006F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#35006F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #35006F Color code html values
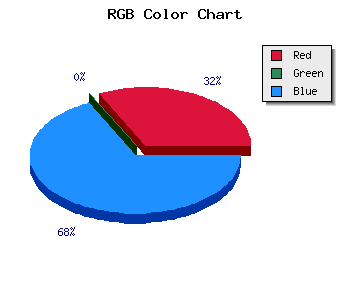
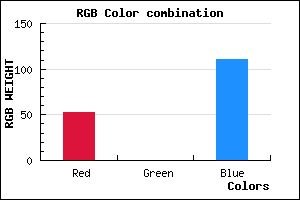
#35006F hex color code has red green and blue "RGB color" in the proportion of 20.78% red, 0% green and 43.53% blue.
RGB percentage values corresponding to this are 53, 0, 111.
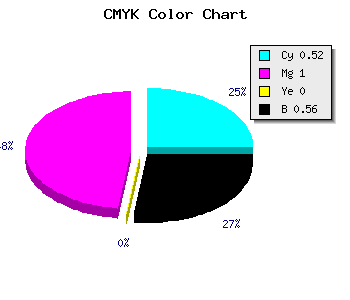
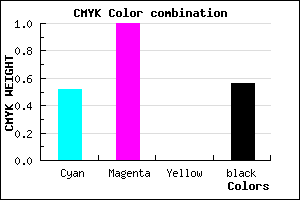
Html color #35006F has 0% cyan, 0% magenta, 0% yellow and 144% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #35006F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #35006F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #35006F Hex Color Conversion

|

|
CMYK Css #35006F Color code combination mixer
RGB Css #35006F Color Code Combination Mixer
Css #35006F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #35006F hex color
a{ color: #35006F; }
css h1,h2,h3,h4,h5,h6 : #35006F
h1,h2,h3,h4,h5,h6{ color: #35006F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 53,0,111 Text color with hexadecimal code
Text font color is Rgb (53,0,111)
color css codes
Luminosity of css #35006F hex color
- #0b0018 (720920) #0b0018
- #24004c (2359372) #24004c
- #3b007e (3866750) #3b007e
- #5400b2 (5505202) #5400b2
- #6b00e4 (7012580) #6b00e4
- #8519ff (8722943) #8519ff
- #a04bff (10505215) #a04bff
- #bb7fff (12287999) #bb7fff
- #d6b1ff (14070271) #d6b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #35006F (53,0,111) #35006F
- #23006A (35,0,106) #23006A
- #110065 (17,0,101) #110065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
Color Shades of css #35006F hex color
Tints of css #35006F hex color
- Darker/lighter shades: Hex color values:
- #000038 (53,0,111) #000038
- #471281 (71,18,129) #471281
- #592493 (89,36,147) #592493
- #6B36A5 (107,54,165) #6B36A5
- #7D48B7 (125,72,183) #7D48B7
- #8F5AC9 (143,90,201) #8F5AC9
- #A16CDB (161,108,219) #A16CDB
- #B37EED (179,126,237) #B37EED
- #C590FF (197,144,255) #C590FF
- #D7A2FF (215,162,255) #D7A2FF
- #E9B4FF (233,180,255) #E9B4FF
- #FBC6FF (251,198,255) #FBC6FF