Rgb 161,108,219 to Css #A16CDB Color code html values
Css A16CDB Hex Color Code for rgb 161,108,219
Css Html color #A16CDB Hex color conversions, schemes, palette, combination, mixer, to rgb 161,108,219 colour codes.
Div Background-color : #A16CDB
.div{ background-color : #A16CDB; }
html #A16CDB color code
Text/Font color #A16CDB
.text{ color : #A16CDB; }
My text html color #A16CDB hex color code
Border html color #A16CDB hex color code
.border{ border:3px solid : #A16CDB; }
My div border color
Outline hex color #A16CDB
.outline{ outline:2px solid #A16CDB; }
My text outline color #A16CDB
css #A16CDB Color code html chart

|

|
css Text shadow : #A16CDB color
.shadow{ text-shadow: 10px 10px 10px #A16CDB; }
My text shadow
Css box shadow : #A16CDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A16CDB; }
My box shadow
Css Gradient html color #A16CDB code
.gradient{ background-color:#A16CDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A16CDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A16CDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A16CDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A16CDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A16CDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A16CDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A16CDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A16CDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A16CDB Color code html values
#A16CDB hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 42.35% green and 85.88% blue.
RGB percentage values corresponding to this are 161, 108, 219.
Html color #A16CDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A16CDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A16CDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A16CDB Hex Color Conversion

|

|
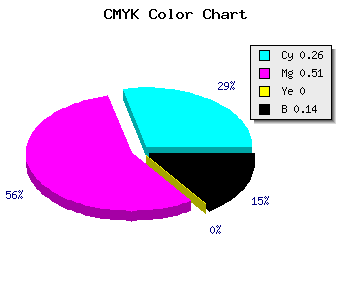
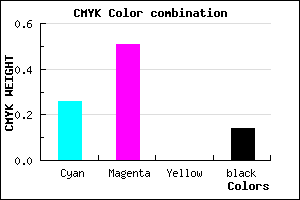
CMYK Css #A16CDB Color code combination mixer
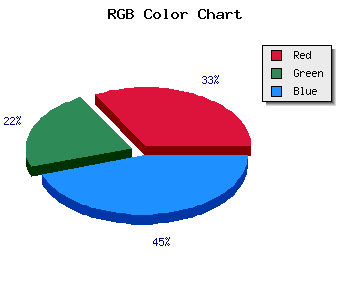
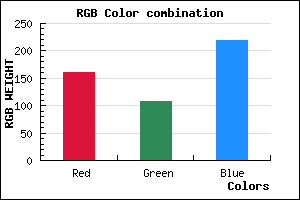
RGB Css #A16CDB Color Code Combination Mixer
Css #A16CDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A16CDB hex color
a{ color: #A16CDB; }
css h1,h2,h3,h4,h5,h6 : #A16CDB
h1,h2,h3,h4,h5,h6{ color: #A16CDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,108,219 Text color with hexadecimal code
Text font color is Rgb (161,108,219)
color css codes
Luminosity of css #A16CDB hex color
- #0c0513 (787731) #0c0513
- #250f3d (2428733) #250f3d
- #3d1965 (4004197) #3d1965
- #56238f (5645199) #56238f
- #6e2db7 (7220663) #6e2db7
- #8846d2 (8931026) #8846d2
- #a26edc (10645212) #a26edc
- #bd98e6 (12425446) #bd98e6
- #d7c0f0 (14139632) #d7c0f0
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #A16CDB (161,108,219) #A16CDB
- #8F53D6 (143,83,214) #8F53D6
- #7D3AD1 (125,58,209) #7D3AD1
- #6B21CC (107,33,204) #6B21CC
- #5908C7 (89,8,199) #5908C7
- #4700C2 (71,0,194) #4700C2
- #3500BD (53,0,189) #3500BD
- #2300B8 (35,0,184) #2300B8
- #1100B3 (17,0,179) #1100B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #A16CDB hex color
Tints of css #A16CDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (161,108,219) #0000A4
- #B37EED (179,126,237) #B37EED
- #C590FF (197,144,255) #C590FF
- #D7A2FF (215,162,255) #D7A2FF
- #E9B4FF (233,180,255) #E9B4FF
- #FBC6FF (251,198,255) #FBC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF