Rgb 49,15,235 to Css #310FEB Color code html values
Css 310FEB Hex Color Code for rgb 49,15,235
Css Html color #310FEB Hex color conversions, schemes, palette, combination, mixer, to rgb 49,15,235 colour codes.
Div Background-color : #310FEB
.div{ background-color : #310FEB; }
html #310FEB color code
Text/Font color #310FEB
.text{ color : #310FEB; }
My text html color #310FEB hex color code
Border html color #310FEB hex color code
.border{ border:3px solid : #310FEB; }
My div border color
Outline hex color #310FEB
.outline{ outline:2px solid #310FEB; }
My text outline color #310FEB
css #310FEB Color code html chart

|

|
css Text shadow : #310FEB color
.shadow{ text-shadow: 10px 10px 10px #310FEB; }
My text shadow
Css box shadow : #310FEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#310FEB; }
My box shadow
Css Gradient html color #310FEB code
.gradient{ background-color:#310FEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#310FEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #310FEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #310FEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #310FEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #310FEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #310FEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#310FEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#310FEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #310FEB Color code html values
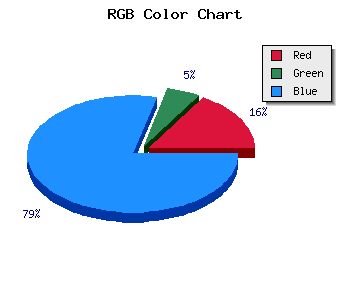
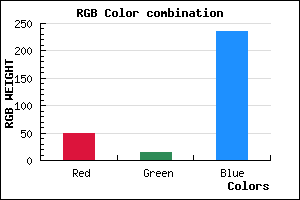
#310FEB hex color code has red green and blue "RGB color" in the proportion of 19.22% red, 5.88% green and 92.16% blue.
RGB percentage values corresponding to this are 49, 15, 235.
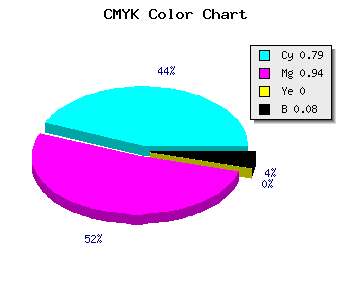
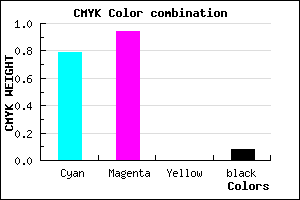
Html color #310FEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #310FEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #310FEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #310FEB Hex Color Conversion

|

|
CMYK Css #310FEB Color code combination mixer
RGB Css #310FEB Color Code Combination Mixer
Css #310FEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #310FEB hex color
a{ color: #310FEB; }
css h1,h2,h3,h4,h5,h6 : #310FEB
h1,h2,h3,h4,h5,h6{ color: #310FEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 49,15,235 Text color with hexadecimal code
Text font color is Rgb (49,15,235)
color css codes
Luminosity of css #310FEB hex color
- #050117 (327959) #050117
- #100547 (1049927) #100547
- #1a0876 (1706102) #1a0876
- #250ba7 (2427815) #250ba7
- #2f0ed6 (3083990) #2f0ed6
- #4827f1 (4728817) #4827f1
- #7056f4 (7362292) #7056f4
- #9987f7 (10061815) #9987f7
- #c1b6fa (12695290) #c1b6fa
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #310FEB (49,15,235) #310FEB
- #1F00E6 (31,0,230) #1F00E6
- #0D00E1 (13,0,225) #0D00E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #310FEB hex color
Tints of css #310FEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (49,15,235) #0000B4
- #4321FD (67,33,253) #4321FD
- #5533FF (85,51,255) #5533FF
- #6745FF (103,69,255) #6745FF
- #7957FF (121,87,255) #7957FF
- #8B69FF (139,105,255) #8B69FF
- #9D7BFF (157,123,255) #9D7BFF
- #AF8DFF (175,141,255) #AF8DFF
- #C19FFF (193,159,255) #C19FFF
- #D3B1FF (211,177,255) #D3B1FF
- #E5C3FF (229,195,255) #E5C3FF
- #F7D5FF (247,213,255) #F7D5FF