Rgb 49,0,187 to Css #3100BB Color code html values
Css 3100BB Hex Color Code for rgb 49,0,187
Css Html color #3100BB Hex color conversions, schemes, palette, combination, mixer, to rgb 49,0,187 colour codes.
Div Background-color : #3100BB
.div{ background-color : #3100BB; }
html #3100BB color code
Text/Font color #3100BB
.text{ color : #3100BB; }
My text html color #3100BB hex color code
Border html color #3100BB hex color code
.border{ border:3px solid : #3100BB; }
My div border color
Outline hex color #3100BB
.outline{ outline:2px solid #3100BB; }
My text outline color #3100BB
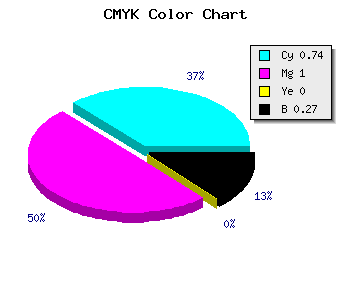
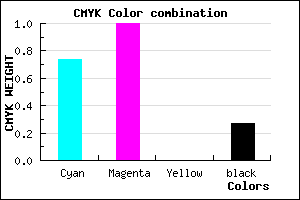
css #3100BB Color code html chart

|

|
css Text shadow : #3100BB color
.shadow{ text-shadow: 10px 10px 10px #3100BB; }
My text shadow
Css box shadow : #3100BB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3100BB; }
My box shadow
Css Gradient html color #3100BB code
.gradient{ background-color:#3100BB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3100BB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3100BB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3100BB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3100BB 0%, #00000C 100%); background-image:linear-gradient(180deg, #3100BB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3100BB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3100BB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3100BB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3100BB Color code html values
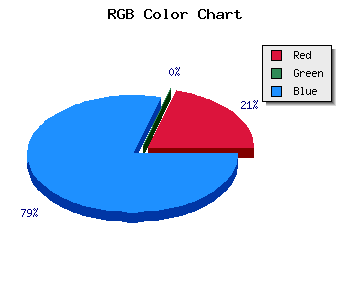
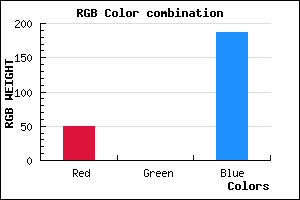
#3100BB hex color code has red green and blue "RGB color" in the proportion of 19.22% red, 0% green and 73.33% blue.
RGB percentage values corresponding to this are 49, 0, 187.
Html color #3100BB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3100BB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3100BB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3100BB Hex Color Conversion

|

|
CMYK Css #3100BB Color code combination mixer
RGB Css #3100BB Color Code Combination Mixer
Css #3100BB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3100BB hex color
a{ color: #3100BB; }
css h1,h2,h3,h4,h5,h6 : #3100BB
h1,h2,h3,h4,h5,h6{ color: #3100BB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 49,0,187 Text color with hexadecimal code
Text font color is Rgb (49,0,187)
color css codes
Luminosity of css #3100BB hex color
- #060018 (393240) #060018
- #14004c (1310796) #14004c
- #21007e (2162814) #21007e
- #2e00b2 (3014834) #2e00b2
- #3b00e4 (3866852) #3b00e4
- #5519ff (5577215) #5519ff
- #7a4bff (8014847) #7a4bff
- #a07fff (10518527) #a07fff
- #c5b1ff (12956159) #c5b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #3100BB (49,0,187) #3100BB
- #1F00B6 (31,0,182) #1F00B6
- #0D00B1 (13,0,177) #0D00B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #3100BB hex color
Tints of css #3100BB hex color
- Darker/lighter shades: Hex color values:
- #000084 (49,0,187) #000084
- #4312CD (67,18,205) #4312CD
- #5524DF (85,36,223) #5524DF
- #6736F1 (103,54,241) #6736F1
- #7948FF (121,72,255) #7948FF
- #8B5AFF (139,90,255) #8B5AFF
- #9D6CFF (157,108,255) #9D6CFF
- #AF7EFF (175,126,255) #AF7EFF
- #C190FF (193,144,255) #C190FF
- #D3A2FF (211,162,255) #D3A2FF
- #E5B4FF (229,180,255) #E5B4FF
- #F7C6FF (247,198,255) #F7C6FF