Rgb 48,48,130 to Css #303082 Color code html values
Css 303082 Hex Color Code for rgb 48,48,130
Css Html color #303082 Hex color conversions, schemes, palette, combination, mixer, to rgb 48,48,130 colour codes.
Div Background-color : #303082
.div{ background-color : #303082; }
html #303082 color code
Text/Font color #303082
.text{ color : #303082; }
My text html color #303082 hex color code
Border html color #303082 hex color code
.border{ border:3px solid : #303082; }
My div border color
Outline hex color #303082
.outline{ outline:2px solid #303082; }
My text outline color #303082
css #303082 Color code html chart

|

|
css Text shadow : #303082 color
.shadow{ text-shadow: 10px 10px 10px #303082; }
My text shadow
Css box shadow : #303082 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#303082; }
My box shadow
Css Gradient html color #303082 code
.gradient{ background-color:#303082; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#303082, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #303082 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #303082 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #303082 0%, #00000C 100%); background-image:linear-gradient(180deg, #303082 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #303082 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#303082), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#303082; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #303082 Color code html values
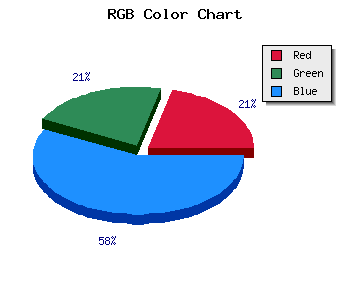
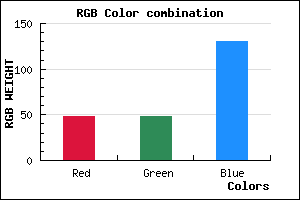
#303082 hex color code has red green and blue "RGB color" in the proportion of 18.82% red, 18.82% green and 50.98% blue.
RGB percentage values corresponding to this are 48, 48, 130.
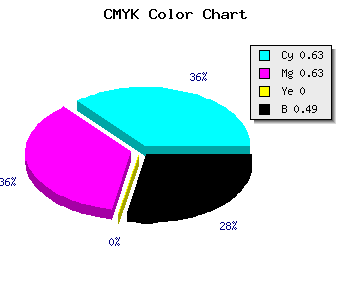
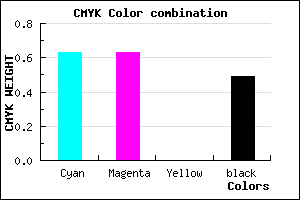
Html color #303082 has 0% cyan, 0% magenta, 0% yellow and 125% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #303082 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #303082 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #303082 Hex Color Conversion

|

|
CMYK Css #303082 Color code combination mixer
RGB Css #303082 Color Code Combination Mixer
Css #303082 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #303082 hex color
a{ color: #303082; }
css h1,h2,h3,h4,h5,h6 : #303082
h1,h2,h3,h4,h5,h6{ color: #303082;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 48,48,130 Text color with hexadecimal code
Text font color is Rgb (48,48,130)
color css codes
Luminosity of css #303082 hex color
- #060612 (394770) #060612
- #151537 (1381687) #151537
- #22225c (2237020) #22225c
- #303082 (3158146) #303082
- #3e3ea6 (4079270) #3e3ea6
- #5757c1 (5724097) #5757c1
- #7c7cce (8158414) #7c7cce
- #a2a2dc (10658524) #a2a2dc
- #c6c6ea (13027050) #c6c6ea
- #ececf8 (15527160) #ececf8
- lighter/Darker shades: Hex values:
- #303082 (48,48,130) #303082
- #1E177D (30,23,125) #1E177D
- #0C0078 (12,0,120) #0C0078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
Color Shades of css #303082 hex color
Tints of css #303082 hex color
- Darker/lighter shades: Hex color values:
- #00004B (48,48,130) #00004B
- #424294 (66,66,148) #424294
- #5454A6 (84,84,166) #5454A6
- #6666B8 (102,102,184) #6666B8
- #7878CA (120,120,202) #7878CA
- #8A8ADC (138,138,220) #8A8ADC
- #9C9CEE (156,156,238) #9C9CEE
- #AEAEFF (174,174,255) #AEAEFF
- #C0C0FF (192,192,255) #C0C0FF
- #D2D2FF (210,210,255) #D2D2FF
- #E4E4FF (228,228,255) #E4E4FF
- #F6F6FF (246,246,255) #F6F6FF