Rgb 44,16,224 to Css #2C10E0 Color code html values
Css 2C10E0 Hex Color Code for rgb 44,16,224
Css Html color #2C10E0 Hex color conversions, schemes, palette, combination, mixer, to rgb 44,16,224 colour codes.
Div Background-color : #2C10E0
.div{ background-color : #2C10E0; }
html #2C10E0 color code
Text/Font color #2C10E0
.text{ color : #2C10E0; }
My text html color #2C10E0 hex color code
Border html color #2C10E0 hex color code
.border{ border:3px solid : #2C10E0; }
My div border color
Outline hex color #2C10E0
.outline{ outline:2px solid #2C10E0; }
My text outline color #2C10E0
css #2C10E0 Color code html chart

|

|
css Text shadow : #2C10E0 color
.shadow{ text-shadow: 10px 10px 10px #2C10E0; }
My text shadow
Css box shadow : #2C10E0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2C10E0; }
My box shadow
Css Gradient html color #2C10E0 code
.gradient{ background-color:#2C10E0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2C10E0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2C10E0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2C10E0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2C10E0 0%, #00000C 100%); background-image:linear-gradient(180deg, #2C10E0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2C10E0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2C10E0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2C10E0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2C10E0 Color code html values
#2C10E0 hex color code has red green and blue "RGB color" in the proportion of 17.25% red, 6.27% green and 87.84% blue.
RGB percentage values corresponding to this are 44, 16, 224.
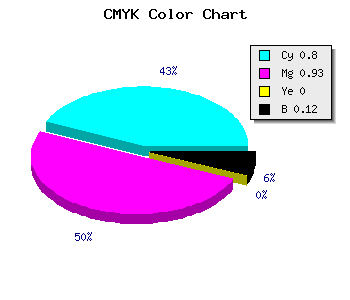
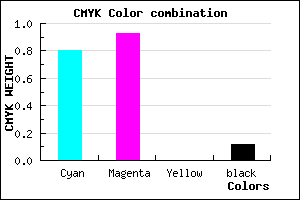
Html color #2C10E0 has 0% cyan, 0% magenta, 0% yellow and 31% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2C10E0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2C10E0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2C10E0 Hex Color Conversion

|

|
CMYK Css #2C10E0 Color code combination mixer
RGB Css #2C10E0 Color Code Combination Mixer
Css #2C10E0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2C10E0 hex color
a{ color: #2C10E0; }
css h1,h2,h3,h4,h5,h6 : #2C10E0
h1,h2,h3,h4,h5,h6{ color: #2C10E0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 44,16,224 Text color with hexadecimal code
Text font color is Rgb (44,16,224)
color css codes
Luminosity of css #2C10E0 hex color
- #050216 (328214) #050216
- #0e0547 (918855) #0e0547
- #180876 (1575030) #180876
- #220ca6 (2231462) #220ca6
- #2b0fd5 (2822101) #2b0fd5
- #4428f0 (4466928) #4428f0
- #6d57f3 (7165939) #6d57f3
- #9788f6 (9930998) #9788f6
- #c0b6fa (12629754) #c0b6fa
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #2C10E0 (44,16,224) #2C10E0
- #1A00DB (26,0,219) #1A00DB
- #0800D6 (8,0,214) #0800D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
Color Shades of css #2C10E0 hex color
Tints of css #2C10E0 hex color
- Darker/lighter shades: Hex color values:
- #0000A9 (44,16,224) #0000A9
- #3E22F2 (62,34,242) #3E22F2
- #5034FF (80,52,255) #5034FF
- #6246FF (98,70,255) #6246FF
- #7458FF (116,88,255) #7458FF
- #866AFF (134,106,255) #866AFF
- #987CFF (152,124,255) #987CFF
- #AA8EFF (170,142,255) #AA8EFF
- #BCA0FF (188,160,255) #BCA0FF
- #CEB2FF (206,178,255) #CEB2FF
- #E0C4FF (224,196,255) #E0C4FF
- #F2D6FF (242,214,255) #F2D6FF