Rgb 42,0,188 to Css #2A00BC Color code html values
Css 2A00BC Hex Color Code for rgb 42,0,188
Css Html color #2A00BC Hex color conversions, schemes, palette, combination, mixer, to rgb 42,0,188 colour codes.
Div Background-color : #2A00BC
.div{ background-color : #2A00BC; }
html #2A00BC color code
Text/Font color #2A00BC
.text{ color : #2A00BC; }
My text html color #2A00BC hex color code
Border html color #2A00BC hex color code
.border{ border:3px solid : #2A00BC; }
My div border color
Outline hex color #2A00BC
.outline{ outline:2px solid #2A00BC; }
My text outline color #2A00BC
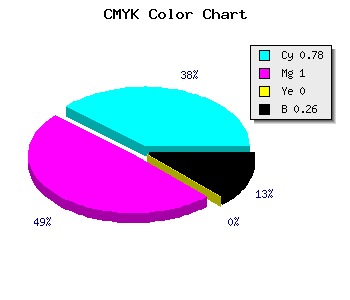
css #2A00BC Color code html chart

|

|
css Text shadow : #2A00BC color
.shadow{ text-shadow: 10px 10px 10px #2A00BC; }
My text shadow
Css box shadow : #2A00BC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2A00BC; }
My box shadow
Css Gradient html color #2A00BC code
.gradient{ background-color:#2A00BC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2A00BC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2A00BC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2A00BC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2A00BC 0%, #00000C 100%); background-image:linear-gradient(180deg, #2A00BC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2A00BC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2A00BC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2A00BC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2A00BC Color code html values
#2A00BC hex color code has red green and blue "RGB color" in the proportion of 16.47% red, 0% green and 73.73% blue.
RGB percentage values corresponding to this are 42, 0, 188.
Html color #2A00BC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2A00BC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2A00BC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2A00BC Hex Color Conversion

|

|
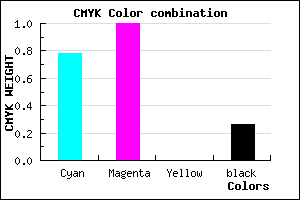
CMYK Css #2A00BC Color code combination mixer
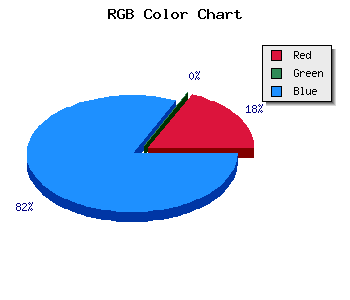
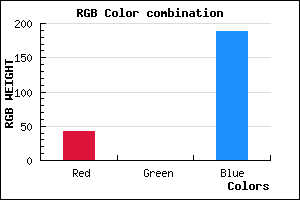
RGB Css #2A00BC Color Code Combination Mixer
Css #2A00BC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2A00BC hex color
a{ color: #2A00BC; }
css h1,h2,h3,h4,h5,h6 : #2A00BC
h1,h2,h3,h4,h5,h6{ color: #2A00BC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 42,0,188 Text color with hexadecimal code
Text font color is Rgb (42,0,188)
color css codes
Luminosity of css #2A00BC hex color
- #050018 (327704) #050018
- #10004c (1048652) #10004c
- #1b007e (1769598) #1b007e
- #2600b2 (2490546) #2600b2
- #3000e4 (3145956) #3000e4
- #4a19ff (4856319) #4a19ff
- #714bff (7425023) #714bff
- #9a7fff (10125311) #9a7fff
- #c2b1ff (12759551) #c2b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #2A00BC (42,0,188) #2A00BC
- #1800B7 (24,0,183) #1800B7
- #0600B2 (6,0,178) #0600B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #2A00BC hex color
Tints of css #2A00BC hex color
- Darker/lighter shades: Hex color values:
- #000085 (42,0,188) #000085
- #3C12CE (60,18,206) #3C12CE
- #4E24E0 (78,36,224) #4E24E0
- #6036F2 (96,54,242) #6036F2
- #7248FF (114,72,255) #7248FF
- #845AFF (132,90,255) #845AFF
- #966CFF (150,108,255) #966CFF
- #A87EFF (168,126,255) #A87EFF
- #BA90FF (186,144,255) #BA90FF
- #CCA2FF (204,162,255) #CCA2FF
- #DEB4FF (222,180,255) #DEB4FF
- #F0C6FF (240,198,255) #F0C6FF