Rgb 222,180,255 to Css #DEB4FF Color code html values
Css DEB4FF Hex Color Code for rgb 222,180,255
Css Html color #DEB4FF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,180,255 colour codes.
Div Background-color : #DEB4FF
.div{ background-color : #DEB4FF; }
html #DEB4FF color code
Text/Font color #DEB4FF
.text{ color : #DEB4FF; }
My text html color #DEB4FF hex color code
Border html color #DEB4FF hex color code
.border{ border:3px solid : #DEB4FF; }
My div border color
Outline hex color #DEB4FF
.outline{ outline:2px solid #DEB4FF; }
My text outline color #DEB4FF
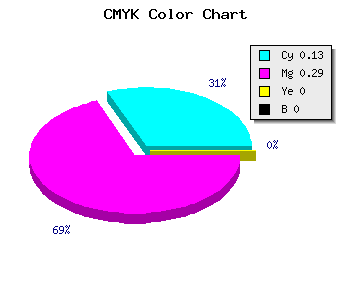
css #DEB4FF Color code html chart

|

|
css Text shadow : #DEB4FF color
.shadow{ text-shadow: 10px 10px 10px #DEB4FF; }
My text shadow
Css box shadow : #DEB4FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEB4FF; }
My box shadow
Css Gradient html color #DEB4FF code
.gradient{ background-color:#DEB4FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEB4FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEB4FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEB4FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEB4FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEB4FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEB4FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEB4FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEB4FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEB4FF Color code html values
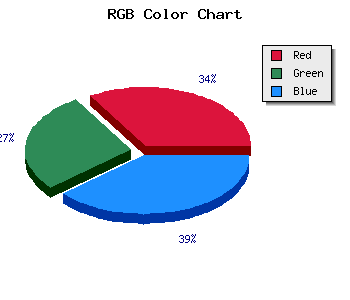
#DEB4FF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 70.59% green and 100% blue.
RGB percentage values corresponding to this are 222, 180, 255.
Html color #DEB4FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEB4FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEB4FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEB4FF Hex Color Conversion

|

|
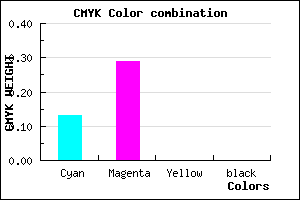
CMYK Css #DEB4FF Color code combination mixer
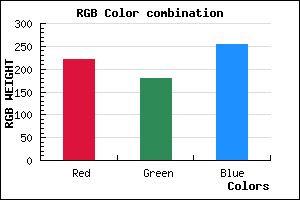
RGB Css #DEB4FF Color Code Combination Mixer
Css #DEB4FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEB4FF hex color
a{ color: #DEB4FF; }
css h1,h2,h3,h4,h5,h6 : #DEB4FF
h1,h2,h3,h4,h5,h6{ color: #DEB4FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,180,255 Text color with hexadecimal code
Text font color is Rgb (222,180,255)
color css codes
Luminosity of css #DEB4FF hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #DEB4FF (222,180,255) #DEB4FF
- #CC9BFA (204,155,250) #CC9BFA
- #BA82F5 (186,130,245) #BA82F5
- #A869F0 (168,105,240) #A869F0
- #9650EB (150,80,235) #9650EB
- #8437E6 (132,55,230) #8437E6
- #721EE1 (114,30,225) #721EE1
- #6005DC (96,5,220) #6005DC
- #4E00D7 (78,0,215) #4E00D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
Color Shades of css #DEB4FF hex color
Tints of css #DEB4FF hex color
- Darker/lighter shades: Hex color values:
- #1800C8 (222,180,255) #1800C8
- #F0C6FF (240,198,255) #F0C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF