Rgb 40,5,197 to Css #2805C5 Color code html values
Css 2805C5 Hex Color Code for rgb 40,5,197
Css Html color #2805C5 Hex color conversions, schemes, palette, combination, mixer, to rgb 40,5,197 colour codes.
Div Background-color : #2805C5
.div{ background-color : #2805C5; }
html #2805C5 color code
Text/Font color #2805C5
.text{ color : #2805C5; }
My text html color #2805C5 hex color code
Border html color #2805C5 hex color code
.border{ border:3px solid : #2805C5; }
My div border color
Outline hex color #2805C5
.outline{ outline:2px solid #2805C5; }
My text outline color #2805C5
css #2805C5 Color code html chart

|

|
css Text shadow : #2805C5 color
.shadow{ text-shadow: 10px 10px 10px #2805C5; }
My text shadow
Css box shadow : #2805C5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2805C5; }
My box shadow
Css Gradient html color #2805C5 code
.gradient{ background-color:#2805C5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2805C5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2805C5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2805C5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2805C5 0%, #00000C 100%); background-image:linear-gradient(180deg, #2805C5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2805C5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2805C5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2805C5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2805C5 Color code html values
#2805C5 hex color code has red green and blue "RGB color" in the proportion of 15.69% red, 1.96% green and 77.25% blue.
RGB percentage values corresponding to this are 40, 5, 197.
Html color #2805C5 has 0% cyan, 0% magenta, 0% yellow and 58% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2805C5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2805C5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2805C5 Hex Color Conversion

|

|
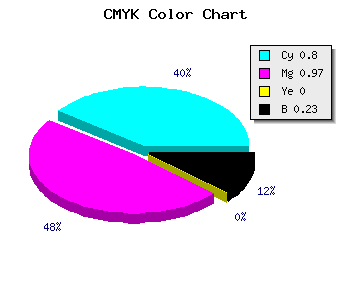
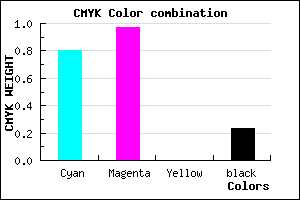
CMYK Css #2805C5 Color code combination mixer
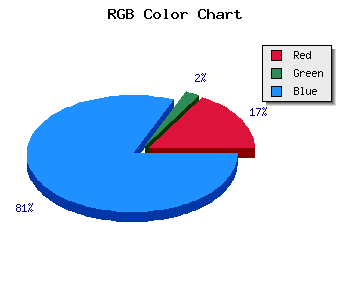
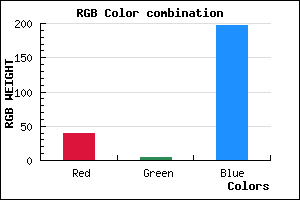
RGB Css #2805C5 Color Code Combination Mixer
Css #2805C5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2805C5 hex color
a{ color: #2805C5; }
css h1,h2,h3,h4,h5,h6 : #2805C5
h1,h2,h3,h4,h5,h6{ color: #2805C5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 40,5,197 Text color with hexadecimal code
Text font color is Rgb (40,5,197)
color css codes
Luminosity of css #2805C5 hex color
- #050117 (327959) #050117
- #10024a (1049162) #10024a
- #1a037b (1704827) #1a037b
- #2405ad (2360749) #2405ad
- #2f06de (3081950) #2f06de
- #481ff9 (4726777) #481ff9
- #7050fa (7360762) #7050fa
- #9982fc (10060540) #9982fc
- #c1b3fd (12694525) #c1b3fd
- #eae6fe (15394558) #eae6fe
- lighter/Darker shades: Hex values:
- #2805C5 (40,5,197) #2805C5
- #1600C0 (22,0,192) #1600C0
- #0400BB (4,0,187) #0400BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
Color Shades of css #2805C5 hex color
Tints of css #2805C5 hex color
- Darker/lighter shades: Hex color values:
- #00008E (40,5,197) #00008E
- #3A17D7 (58,23,215) #3A17D7
- #4C29E9 (76,41,233) #4C29E9
- #5E3BFB (94,59,251) #5E3BFB
- #704DFF (112,77,255) #704DFF
- #825FFF (130,95,255) #825FFF
- #9471FF (148,113,255) #9471FF
- #A683FF (166,131,255) #A683FF
- #B895FF (184,149,255) #B895FF
- #CAA7FF (202,167,255) #CAA7FF
- #DCB9FF (220,185,255) #DCB9FF
- #EECBFF (238,203,255) #EECBFF