Rgb 40,29,251 to Css #281DFB Color code html values
Css 281DFB Hex Color Code for rgb 40,29,251
Css Html color #281DFB Hex color conversions, schemes, palette, combination, mixer, to rgb 40,29,251 colour codes.
Div Background-color : #281DFB
.div{ background-color : #281DFB; }
html #281DFB color code
Text/Font color #281DFB
.text{ color : #281DFB; }
My text html color #281DFB hex color code
Border html color #281DFB hex color code
.border{ border:3px solid : #281DFB; }
My div border color
Outline hex color #281DFB
.outline{ outline:2px solid #281DFB; }
My text outline color #281DFB
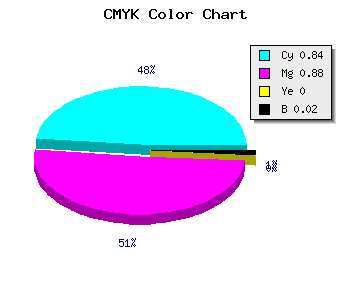
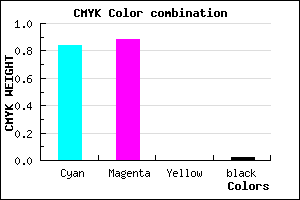
css #281DFB Color code html chart

|

|
css Text shadow : #281DFB color
.shadow{ text-shadow: 10px 10px 10px #281DFB; }
My text shadow
Css box shadow : #281DFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#281DFB; }
My box shadow
Css Gradient html color #281DFB code
.gradient{ background-color:#281DFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#281DFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #281DFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #281DFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #281DFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #281DFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #281DFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#281DFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#281DFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #281DFB Color code html values
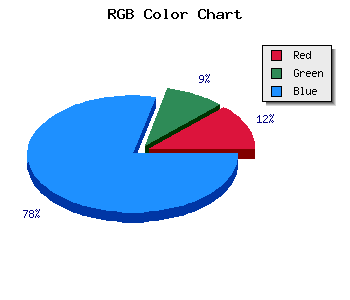
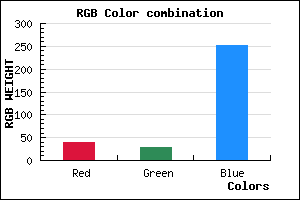
#281DFB hex color code has red green and blue "RGB color" in the proportion of 15.69% red, 11.37% green and 98.43% blue.
RGB percentage values corresponding to this are 40, 29, 251.
Html color #281DFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #281DFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #281DFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #281DFB Hex Color Conversion

|

|
CMYK Css #281DFB Color code combination mixer
RGB Css #281DFB Color Code Combination Mixer
Css #281DFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #281DFB hex color
a{ color: #281DFB; }
css h1,h2,h3,h4,h5,h6 : #281DFB
h1,h2,h3,h4,h5,h6{ color: #281DFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 40,29,251 Text color with hexadecimal code
Text font color is Rgb (40,29,251)
color css codes
Luminosity of css #281DFB hex color
- #020018 (131096) #020018
- #05014b (328011) #05014b
- #08027c (524924) #08027c
- #0b03af (721839) #0b03af
- #0e04e0 (918752) #0e04e0
- #281dfb (2629115) #281dfb
- #564efc (5656316) #564efc
- #8781fd (8880637) #8781fd
- #b6b2fe (11973374) #b6b2fe
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #281DFB (40,29,251) #281DFB
- #1604F6 (22,4,246) #1604F6
- #0400F1 (4,0,241) #0400F1
- #0000EC (0,0,236) #0000EC
- #0000E7 (0,0,231) #0000E7
- #0000E2 (0,0,226) #0000E2
- #0000DD (0,0,221) #0000DD
- #0000D8 (0,0,216) #0000D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #281DFB hex color
Tints of css #281DFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (40,29,251) #0000C4
- #3A2FFF (58,47,255) #3A2FFF
- #4C41FF (76,65,255) #4C41FF
- #5E53FF (94,83,255) #5E53FF
- #7065FF (112,101,255) #7065FF
- #8277FF (130,119,255) #8277FF
- #9489FF (148,137,255) #9489FF
- #A69BFF (166,155,255) #A69BFF
- #B8ADFF (184,173,255) #B8ADFF
- #CABFFF (202,191,255) #CABFFF
- #DCD1FF (220,209,255) #DCD1FF
- #EEE3FF (238,227,255) #EEE3FF