Rgb 202,191,255 to Css #CABFFF Color code html values
Css CABFFF Hex Color Code for rgb 202,191,255
Css Html color #CABFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 202,191,255 colour codes.
Div Background-color : #CABFFF
.div{ background-color : #CABFFF; }
html #CABFFF color code
Text/Font color #CABFFF
.text{ color : #CABFFF; }
My text html color #CABFFF hex color code
Border html color #CABFFF hex color code
.border{ border:3px solid : #CABFFF; }
My div border color
Outline hex color #CABFFF
.outline{ outline:2px solid #CABFFF; }
My text outline color #CABFFF
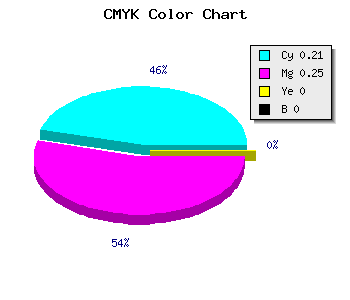
css #CABFFF Color code html chart

|

|
css Text shadow : #CABFFF color
.shadow{ text-shadow: 10px 10px 10px #CABFFF; }
My text shadow
Css box shadow : #CABFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CABFFF; }
My box shadow
Css Gradient html color #CABFFF code
.gradient{ background-color:#CABFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CABFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CABFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CABFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CABFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CABFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CABFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CABFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CABFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CABFFF Color code html values
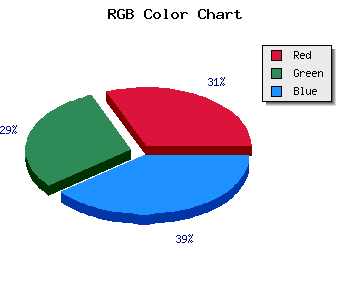
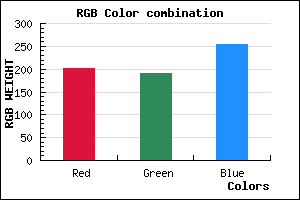
#CABFFF hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 74.9% green and 100% blue.
RGB percentage values corresponding to this are 202, 191, 255.
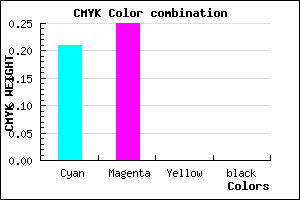
Html color #CABFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CABFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CABFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CABFFF Hex Color Conversion

|

|
CMYK Css #CABFFF Color code combination mixer
RGB Css #CABFFF Color Code Combination Mixer
Css #CABFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CABFFF hex color
a{ color: #CABFFF; }
css h1,h2,h3,h4,h5,h6 : #CABFFF
h1,h2,h3,h4,h5,h6{ color: #CABFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,191,255 Text color with hexadecimal code
Text font color is Rgb (202,191,255)
color css codes
Luminosity of css #CABFFF hex color
- #040018 (262168) #040018
- #0d004c (852044) #0d004c
- #15007e (1376382) #15007e
- #1d00b2 (1900722) #1d00b2
- #2600e4 (2490596) #2600e4
- #3f19ff (4135423) #3f19ff
- #694bff (6900735) #694bff
- #947fff (9732095) #947fff
- #beb1ff (12497407) #beb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #CABFFF (202,191,255) #CABFFF
- #B8A6FA (184,166,250) #B8A6FA
- #A68DF5 (166,141,245) #A68DF5
- #9474F0 (148,116,240) #9474F0
- #825BEB (130,91,235) #825BEB
- #7042E6 (112,66,230) #7042E6
- #5E29E1 (94,41,225) #5E29E1
- #4C10DC (76,16,220) #4C10DC
- #3A00D7 (58,0,215) #3A00D7
- #2800D2 (40,0,210) #2800D2
- #1600CD (22,0,205) #1600CD
- #0400C8 (4,0,200) #0400C8
Color Shades of css #CABFFF hex color
Tints of css #CABFFF hex color
- Darker/lighter shades: Hex color values:
- #0400C8 (202,191,255) #0400C8
- #DCD1FF (220,209,255) #DCD1FF
- #EEE3FF (238,227,255) #EEE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF