Rgb 40,10,66 to Css #280A42 Color code html values
Css 280A42 Hex Color Code for rgb 40,10,66
Css Html color #280A42 Hex color conversions, schemes, palette, combination, mixer, to rgb 40,10,66 colour codes.
Div Background-color : #280A42
.div{ background-color : #280A42; }
html #280A42 color code
Text/Font color #280A42
.text{ color : #280A42; }
My text html color #280A42 hex color code
Border html color #280A42 hex color code
.border{ border:3px solid : #280A42; }
My div border color
Outline hex color #280A42
.outline{ outline:2px solid #280A42; }
My text outline color #280A42
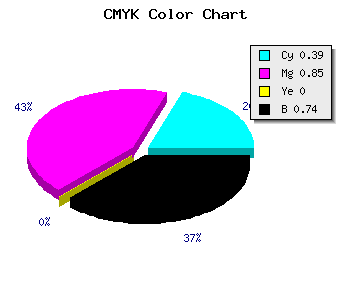
css #280A42 Color code html chart

|

|
css Text shadow : #280A42 color
.shadow{ text-shadow: 10px 10px 10px #280A42; }
My text shadow
Css box shadow : #280A42 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#280A42; }
My box shadow
Css Gradient html color #280A42 code
.gradient{ background-color:#280A42; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#280A42, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #280A42 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #280A42 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #280A42 0%, #00000C 100%); background-image:linear-gradient(180deg, #280A42 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #280A42 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#280A42), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#280A42; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #280A42 Color code html values
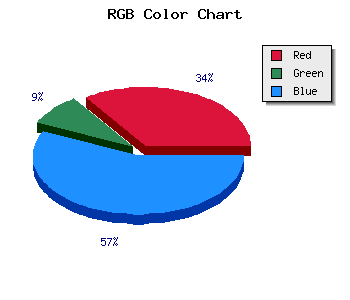
#280A42 hex color code has red green and blue "RGB color" in the proportion of 15.69% red, 3.92% green and 25.88% blue.
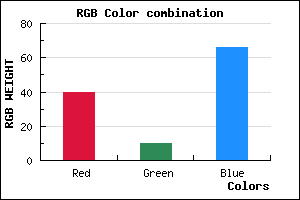
RGB percentage values corresponding to this are 40, 10, 66.
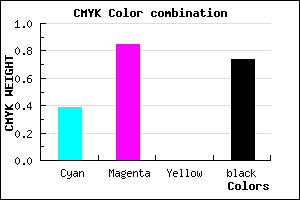
Html color #280A42 has 0% cyan, 0% magenta, 0% yellow and 189% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #280A42 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #280A42 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #280A42 Hex Color Conversion

|

|
CMYK Css #280A42 Color code combination mixer
RGB Css #280A42 Color Code Combination Mixer
Css #280A42 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #280A42 hex color
a{ color: #280A42; }
css h1,h2,h3,h4,h5,h6 : #280A42
h1,h2,h3,h4,h5,h6{ color: #280A42;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 40,10,66 Text color with hexadecimal code
Text font color is Rgb (40,10,66)
color css codes
Luminosity of css #280A42 hex color
- #0d0315 (852757) #0d0315
- #280a42 (2624066) #280a42
- #43116d (4395373) #43116d
- #5e179b (6166427) #5e179b
- #791ec6 (7937734) #791ec6
- #9337e1 (9648097) #9337e1
- #aa63e7 (11166695) #aa63e7
- #c390ee (12816622) #c390ee
- #dabbf5 (14334965) #dabbf5
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #280A42 (40,10,66) #280A42
- #16003D (22,0,61) #16003D
- #040038 (4,0,56) #040038
- #000033 (0,0,51) #000033
- #00002E (0,0,46) #00002E
- #000029 (0,0,41) #000029
- #000024 (0,0,36) #000024
- #00001F (0,0,31) #00001F
- #00001A (0,0,26) #00001A
- #000015 (0,0,21) #000015
- #000010 (0,0,16) #000010
- #00000B (0,0,11) #00000B
Color Shades of css #280A42 hex color
Tints of css #280A42 hex color
- Darker/lighter shades: Hex color values:
- #00000B (40,10,66) #00000B
- #3A1C54 (58,28,84) #3A1C54
- #4C2E66 (76,46,102) #4C2E66
- #5E4078 (94,64,120) #5E4078
- #70528A (112,82,138) #70528A
- #82649C (130,100,156) #82649C
- #9476AE (148,118,174) #9476AE
- #A688C0 (166,136,192) #A688C0
- #B89AD2 (184,154,210) #B89AD2
- #CAACE4 (202,172,228) #CAACE4
- #DCBEF6 (220,190,246) #DCBEF6
- #EED0FF (238,208,255) #EED0FF