Rgb 238,208,255 to Css #EED0FF Color code html values
Css EED0FF Hex Color Code for rgb 238,208,255
Css Html color #EED0FF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,208,255 colour codes.
Div Background-color : #EED0FF
.div{ background-color : #EED0FF; }
html #EED0FF color code
Text/Font color #EED0FF
.text{ color : #EED0FF; }
My text html color #EED0FF hex color code
Border html color #EED0FF hex color code
.border{ border:3px solid : #EED0FF; }
My div border color
Outline hex color #EED0FF
.outline{ outline:2px solid #EED0FF; }
My text outline color #EED0FF
css #EED0FF Color code html chart

|

|
css Text shadow : #EED0FF color
.shadow{ text-shadow: 10px 10px 10px #EED0FF; }
My text shadow
Css box shadow : #EED0FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EED0FF; }
My box shadow
Css Gradient html color #EED0FF code
.gradient{ background-color:#EED0FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EED0FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EED0FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EED0FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EED0FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EED0FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EED0FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EED0FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EED0FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EED0FF Color code html values
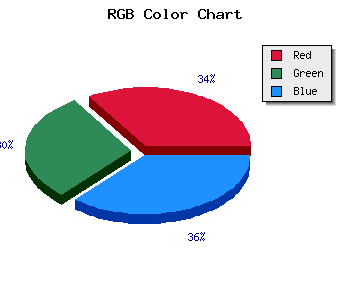
#EED0FF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 81.57% green and 100% blue.
RGB percentage values corresponding to this are 238, 208, 255.
Html color #EED0FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EED0FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EED0FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EED0FF Hex Color Conversion

|

|
CMYK Css #EED0FF Color code combination mixer
RGB Css #EED0FF Color Code Combination Mixer
Css #EED0FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EED0FF hex color
a{ color: #EED0FF; }
css h1,h2,h3,h4,h5,h6 : #EED0FF
h1,h2,h3,h4,h5,h6{ color: #EED0FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,208,255 Text color with hexadecimal code
Text font color is Rgb (238,208,255)
color css codes
Luminosity of css #EED0FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #EED0FF (238,208,255) #EED0FF
- #DCB7FA (220,183,250) #DCB7FA
- #CA9EF5 (202,158,245) #CA9EF5
- #B885F0 (184,133,240) #B885F0
- #A66CEB (166,108,235) #A66CEB
- #9453E6 (148,83,230) #9453E6
- #823AE1 (130,58,225) #823AE1
- #7021DC (112,33,220) #7021DC
- #5E08D7 (94,8,215) #5E08D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
Color Shades of css #EED0FF hex color
Tints of css #EED0FF hex color
- Darker/lighter shades: Hex color values:
- #2800C8 (238,208,255) #2800C8
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF