Rgb 39,18,186 to Css #2712BA Color code html values
Css 2712BA Hex Color Code for rgb 39,18,186
Css Html color #2712BA Hex color conversions, schemes, palette, combination, mixer, to rgb 39,18,186 colour codes.
Div Background-color : #2712BA
.div{ background-color : #2712BA; }
html #2712BA color code
Text/Font color #2712BA
.text{ color : #2712BA; }
My text html color #2712BA hex color code
Border html color #2712BA hex color code
.border{ border:3px solid : #2712BA; }
My div border color
Outline hex color #2712BA
.outline{ outline:2px solid #2712BA; }
My text outline color #2712BA
css #2712BA Color code html chart

|

|
css Text shadow : #2712BA color
.shadow{ text-shadow: 10px 10px 10px #2712BA; }
My text shadow
Css box shadow : #2712BA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2712BA; }
My box shadow
Css Gradient html color #2712BA code
.gradient{ background-color:#2712BA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2712BA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2712BA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2712BA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2712BA 0%, #00000C 100%); background-image:linear-gradient(180deg, #2712BA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2712BA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2712BA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2712BA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2712BA Color code html values
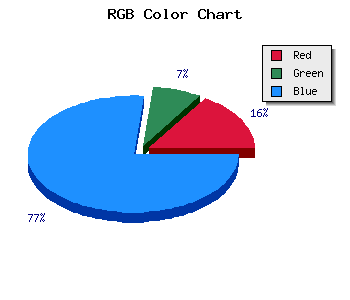
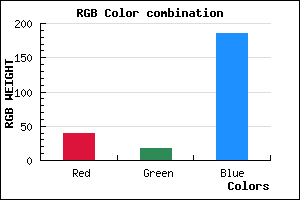
#2712BA hex color code has red green and blue "RGB color" in the proportion of 15.29% red, 7.06% green and 72.94% blue.
RGB percentage values corresponding to this are 39, 18, 186.
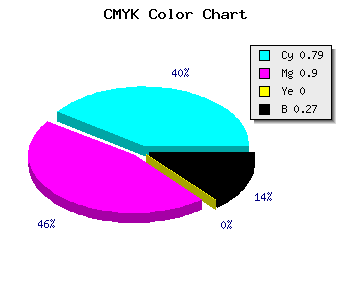
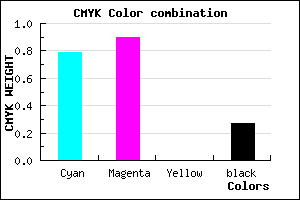
Html color #2712BA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2712BA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2712BA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2712BA Hex Color Conversion

|

|
CMYK Css #2712BA Color code combination mixer
RGB Css #2712BA Color Code Combination Mixer
Css #2712BA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2712BA hex color
a{ color: #2712BA; }
css h1,h2,h3,h4,h5,h6 : #2712BA
h1,h2,h3,h4,h5,h6{ color: #2712BA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 39,18,186 Text color with hexadecimal code
Text font color is Rgb (39,18,186)
color css codes
Luminosity of css #2712BA hex color
- #040216 (262678) #040216
- #0e0745 (919365) #0e0745
- #170b73 (1510259) #170b73
- #2110a2 (2166946) #2110a2
- #2a14d0 (2757840) #2a14d0
- #442deb (4468203) #442deb
- #6c5bef (7101423) #6c5bef
- #978af4 (9931508) #978af4
- #bfb8f8 (12564728) #bfb8f8
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #2712BA (39,18,186) #2712BA
- #1500B5 (21,0,181) #1500B5
- #0300B0 (3,0,176) #0300B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #2712BA hex color
Tints of css #2712BA hex color
- Darker/lighter shades: Hex color values:
- #000083 (39,18,186) #000083
- #3924CC (57,36,204) #3924CC
- #4B36DE (75,54,222) #4B36DE
- #5D48F0 (93,72,240) #5D48F0
- #6F5AFF (111,90,255) #6F5AFF
- #816CFF (129,108,255) #816CFF
- #937EFF (147,126,255) #937EFF
- #A590FF (165,144,255) #A590FF
- #B7A2FF (183,162,255) #B7A2FF
- #C9B4FF (201,180,255) #C9B4FF
- #DBC6FF (219,198,255) #DBC6FF
- #EDD8FF (237,216,255) #EDD8FF