Rgb 39,11,221 to Css #270BDD Color code html values
Css 270BDD Hex Color Code for rgb 39,11,221
Css Html color #270BDD Hex color conversions, schemes, palette, combination, mixer, to rgb 39,11,221 colour codes.
Div Background-color : #270BDD
.div{ background-color : #270BDD; }
html #270BDD color code
Text/Font color #270BDD
.text{ color : #270BDD; }
My text html color #270BDD hex color code
Border html color #270BDD hex color code
.border{ border:3px solid : #270BDD; }
My div border color
Outline hex color #270BDD
.outline{ outline:2px solid #270BDD; }
My text outline color #270BDD
css #270BDD Color code html chart

|

|
css Text shadow : #270BDD color
.shadow{ text-shadow: 10px 10px 10px #270BDD; }
My text shadow
Css box shadow : #270BDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#270BDD; }
My box shadow
Css Gradient html color #270BDD code
.gradient{ background-color:#270BDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#270BDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #270BDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #270BDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #270BDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #270BDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #270BDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#270BDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#270BDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #270BDD Color code html values
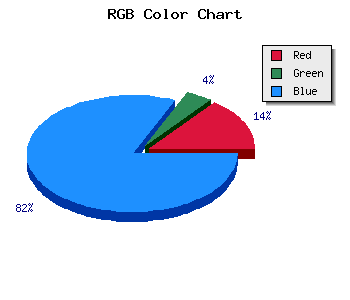
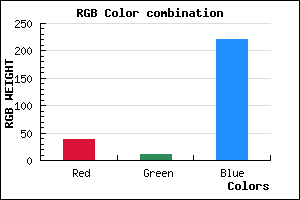
#270BDD hex color code has red green and blue "RGB color" in the proportion of 15.29% red, 4.31% green and 86.67% blue.
RGB percentage values corresponding to this are 39, 11, 221.
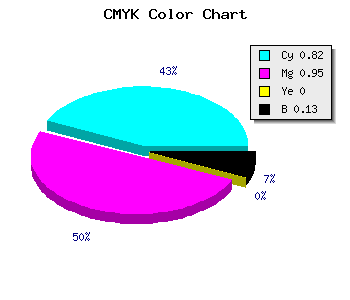
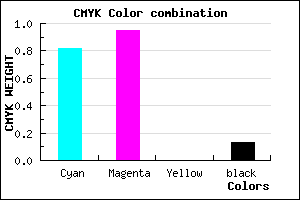
Html color #270BDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #270BDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #270BDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #270BDD Hex Color Conversion

|

|
CMYK Css #270BDD Color code combination mixer
RGB Css #270BDD Color Code Combination Mixer
Css #270BDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #270BDD hex color
a{ color: #270BDD; }
css h1,h2,h3,h4,h5,h6 : #270BDD
h1,h2,h3,h4,h5,h6{ color: #270BDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 39,11,221 Text color with hexadecimal code
Text font color is Rgb (39,11,221)
color css codes
Luminosity of css #270BDD hex color
- #040117 (262423) #040117
- #0d0448 (853064) #0d0448
- #160678 (1443448) #160678
- #1f08aa (2033834) #1f08aa
- #280bd9 (2624473) #280bd9
- #4124f4 (4269300) #4124f4
- #6a53f7 (6968311) #6a53f7
- #9585f9 (9799161) #9585f9
- #bfb5fb (12563963) #bfb5fb
- #eae6fe (15394558) #eae6fe
- lighter/Darker shades: Hex values:
- #270BDD (39,11,221) #270BDD
- #1500D8 (21,0,216) #1500D8
- #0300D3 (3,0,211) #0300D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #270BDD hex color
Tints of css #270BDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (39,11,221) #0000A6
- #391DEF (57,29,239) #391DEF
- #4B2FFF (75,47,255) #4B2FFF
- #5D41FF (93,65,255) #5D41FF
- #6F53FF (111,83,255) #6F53FF
- #8165FF (129,101,255) #8165FF
- #9377FF (147,119,255) #9377FF
- #A589FF (165,137,255) #A589FF
- #B79BFF (183,155,255) #B79BFF
- #C9ADFF (201,173,255) #C9ADFF
- #DBBFFF (219,191,255) #DBBFFF
- #EDD1FF (237,209,255) #EDD1FF