Rgb 36,36,72 to Css #242448 Color code html values
Css 242448 Hex Color Code for rgb 36,36,72
Css Html color #242448 Hex color conversions, schemes, palette, combination, mixer, to rgb 36,36,72 colour codes.
Div Background-color : #242448
.div{ background-color : #242448; }
html #242448 color code
Text/Font color #242448
.text{ color : #242448; }
My text html color #242448 hex color code
Border html color #242448 hex color code
.border{ border:3px solid : #242448; }
My div border color
Outline hex color #242448
.outline{ outline:2px solid #242448; }
My text outline color #242448
css #242448 Color code html chart

|

|
css Text shadow : #242448 color
.shadow{ text-shadow: 10px 10px 10px #242448; }
My text shadow
Css box shadow : #242448 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#242448; }
My box shadow
Css Gradient html color #242448 code
.gradient{ background-color:#242448; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#242448, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #242448 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #242448 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #242448 0%, #00000C 100%); background-image:linear-gradient(180deg, #242448 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #242448 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#242448), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#242448; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #242448 Color code html values
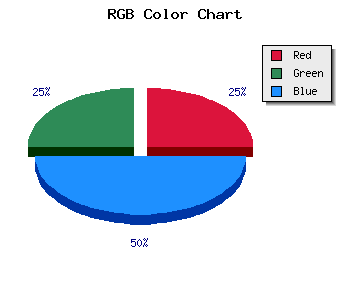
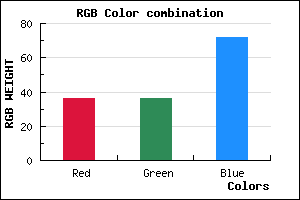
#242448 hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 14.12% green and 28.24% blue.
RGB percentage values corresponding to this are 36, 36, 72.
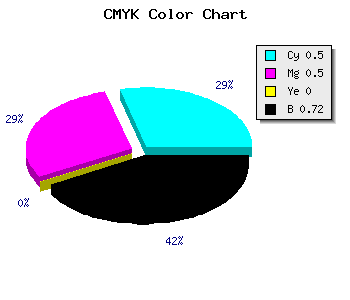
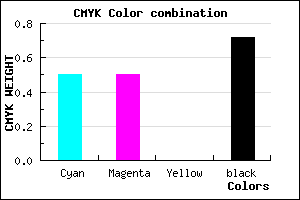
Html color #242448 has 0% cyan, 0% magenta, 0% yellow and 183% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #242448 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #242448 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #242448 Hex Color Conversion

|

|
CMYK Css #242448 Color code combination mixer
RGB Css #242448 Color Code Combination Mixer
Css #242448 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #242448 hex color
a{ color: #242448; }
css h1,h2,h3,h4,h5,h6 : #242448
h1,h2,h3,h4,h5,h6{ color: #242448;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,36,72 Text color with hexadecimal code
Text font color is Rgb (36,36,72)
color css codes
Luminosity of css #242448 hex color
- #080810 (526352) #080810
- #191933 (1644851) #191933
- #2a2a54 (2763348) #2a2a54
- #3b3b77 (3881847) #3b3b77
- #4c4c98 (5000344) #4c4c98
- #6666b2 (6710962) #6666b2
- #8787c3 (8882115) #8787c3
- #aaaad4 (11184852) #aaaad4
- #cbcbe5 (13356005) #cbcbe5
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #242448 (36,36,72) #242448
- #120B43 (18,11,67) #120B43
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
- #00002F (0,0,47) #00002F
- #00002A (0,0,42) #00002A
- #000025 (0,0,37) #000025
- #000020 (0,0,32) #000020
- #00001B (0,0,27) #00001B
- #000016 (0,0,22) #000016
- #000011 (0,0,17) #000011
Color Shades of css #242448 hex color
Tints of css #242448 hex color
- Darker/lighter shades: Hex color values:
- #000011 (36,36,72) #000011
- #36365A (54,54,90) #36365A
- #48486C (72,72,108) #48486C
- #5A5A7E (90,90,126) #5A5A7E
- #6C6C90 (108,108,144) #6C6C90
- #7E7EA2 (126,126,162) #7E7EA2
- #9090B4 (144,144,180) #9090B4
- #A2A2C6 (162,162,198) #A2A2C6
- #B4B4D8 (180,180,216) #B4B4D8
- #C6C6EA (198,198,234) #C6C6EA
- #D8D8FC (216,216,252) #D8D8FC
- #EAEAFF (234,234,255) #EAEAFF