Rgb 36,11,186 to Css #240BBA Color code html values
Css 240BBA Hex Color Code for rgb 36,11,186
Css Html color #240BBA Hex color conversions, schemes, palette, combination, mixer, to rgb 36,11,186 colour codes.
Div Background-color : #240BBA
.div{ background-color : #240BBA; }
html #240BBA color code
Text/Font color #240BBA
.text{ color : #240BBA; }
My text html color #240BBA hex color code
Border html color #240BBA hex color code
.border{ border:3px solid : #240BBA; }
My div border color
Outline hex color #240BBA
.outline{ outline:2px solid #240BBA; }
My text outline color #240BBA
css #240BBA Color code html chart

|

|
css Text shadow : #240BBA color
.shadow{ text-shadow: 10px 10px 10px #240BBA; }
My text shadow
Css box shadow : #240BBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#240BBA; }
My box shadow
Css Gradient html color #240BBA code
.gradient{ background-color:#240BBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#240BBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #240BBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #240BBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #240BBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #240BBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #240BBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#240BBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#240BBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #240BBA Color code html values
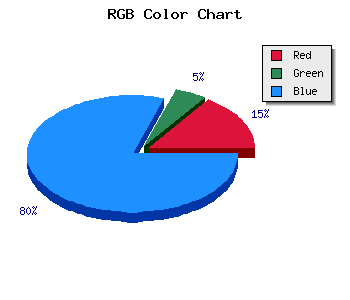
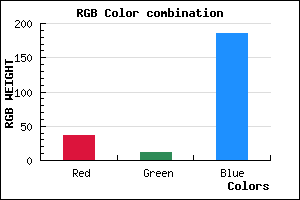
#240BBA hex color code has red green and blue "RGB color" in the proportion of 14.12% red, 4.31% green and 72.94% blue.
RGB percentage values corresponding to this are 36, 11, 186.
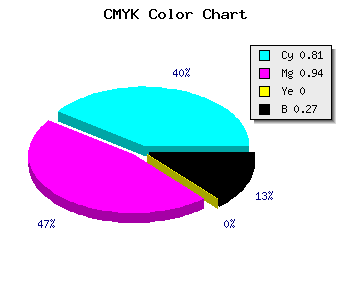
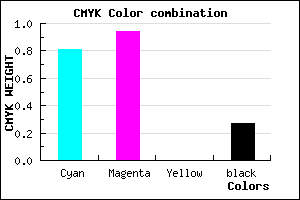
Html color #240BBA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #240BBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #240BBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #240BBA Hex Color Conversion

|

|
CMYK Css #240BBA Color code combination mixer
RGB Css #240BBA Color Code Combination Mixer
Css #240BBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #240BBA hex color
a{ color: #240BBA; }
css h1,h2,h3,h4,h5,h6 : #240BBA
h1,h2,h3,h4,h5,h6{ color: #240BBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 36,11,186 Text color with hexadecimal code
Text font color is Rgb (36,11,186)
color css codes
Luminosity of css #240BBA hex color
- #040117 (262423) #040117
- #0e0448 (918600) #0e0448
- #170777 (1509239) #170777
- #200aa8 (2099880) #200aa8
- #290dd7 (2690519) #290dd7
- #4326f2 (4400882) #4326f2
- #6c55f5 (7099893) #6c55f5
- #9686f8 (9864952) #9686f8
- #bfb5fb (12563963) #bfb5fb
- #eae6fe (15394558) #eae6fe
- lighter/Darker shades: Hex values:
- #240BBA (36,11,186) #240BBA
- #1200B5 (18,0,181) #1200B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #240BBA hex color
Tints of css #240BBA hex color
- Darker/lighter shades: Hex color values:
- #000083 (36,11,186) #000083
- #361DCC (54,29,204) #361DCC
- #482FDE (72,47,222) #482FDE
- #5A41F0 (90,65,240) #5A41F0
- #6C53FF (108,83,255) #6C53FF
- #7E65FF (126,101,255) #7E65FF
- #9077FF (144,119,255) #9077FF
- #A289FF (162,137,255) #A289FF
- #B49BFF (180,155,255) #B49BFF
- #C6ADFF (198,173,255) #C6ADFF
- #D8BFFF (216,191,255) #D8BFFF
- #EAD1FF (234,209,255) #EAD1FF