Rgb 34,0,13 to Css #22000D Color code html values
Css 22000D Hex Color Code for rgb 34,0,13
Css Html color #22000D Hex color conversions, schemes, palette, combination, mixer, to rgb 34,0,13 colour codes.
Div Background-color : #22000D
.div{ background-color : #22000D; }
html #22000D color code
Text/Font color #22000D
.text{ color : #22000D; }
My text html color #22000D hex color code
Border html color #22000D hex color code
.border{ border:3px solid : #22000D; }
My div border color
Outline hex color #22000D
.outline{ outline:2px solid #22000D; }
My text outline color #22000D
css #22000D Color code html chart

|

|
css Text shadow : #22000D color
.shadow{ text-shadow: 10px 10px 10px #22000D; }
My text shadow
Css box shadow : #22000D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#22000D; }
My box shadow
Css Gradient html color #22000D code
.gradient{ background-color:#22000D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#22000D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #22000D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #22000D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #22000D 0%, #00000C 100%); background-image:linear-gradient(180deg, #22000D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #22000D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#22000D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#22000D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #22000D Color code html values
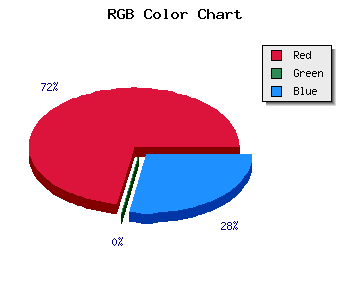
#22000D hex color code has red green and blue "RGB color" in the proportion of 13.33% red, 0% green and 5.1% blue.
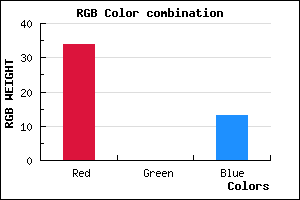
RGB percentage values corresponding to this are 34, 0, 13.
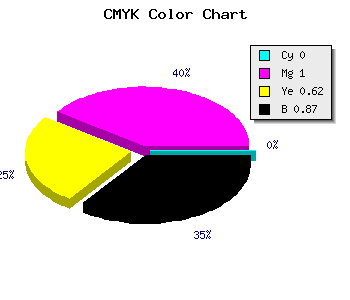
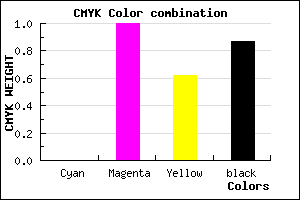
Html color #22000D has 0% cyan, 0% magenta, 0% yellow and 221% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #22000D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #22000D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #22000D Hex Color Conversion

|

|
CMYK Css #22000D Color code combination mixer
RGB Css #22000D Color Code Combination Mixer
Css #22000D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #22000D hex color
a{ color: #22000D; }
css h1,h2,h3,h4,h5,h6 : #22000D
h1,h2,h3,h4,h5,h6{ color: #22000D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 34,0,13 Text color with hexadecimal code
Text font color is Rgb (34,0,13)
color css codes
Luminosity of css #22000D hex color
- #180008 (1572872) #180008
- #4c001b (4980763) #4c001b
- #7e002c (8257580) #7e002c
- #b2003f (11665471) #b2003f
- #e40050 (14942288) #e40050
- #ff196a (16718186) #ff196a
- #ff4b8b (16731019) #ff4b8b
- #ff7fac (16744364) #ff7fac
- #ffb1cd (16757197) #ffb1cd
- #ffe5ee (16770542) #ffe5ee
- lighter/Darker shades: Hex values:
- #22000D (34,0,13) #22000D
- #100008 (16,0,8) #100008
- #000003 (0,0,3) #000003
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #22000D hex color
Tints of css #22000D hex color
- Darker/lighter shades: Hex color values:
- #000000 (34,0,13) #000000
- #34121F (52,18,31) #34121F
- #462431 (70,36,49) #462431
- #583643 (88,54,67) #583643
- #6A4855 (106,72,85) #6A4855
- #7C5A67 (124,90,103) #7C5A67
- #8E6C79 (142,108,121) #8E6C79
- #A07E8B (160,126,139) #A07E8B
- #B2909D (178,144,157) #B2909D
- #C4A2AF (196,162,175) #C4A2AF
- #D6B4C1 (214,180,193) #D6B4C1
- #E8C6D3 (232,198,211) #E8C6D3