Rgb 33,5,73 to Css #210549 Color code html values
Css 210549 Hex Color Code for rgb 33,5,73
Css Html color #210549 Hex color conversions, schemes, palette, combination, mixer, to rgb 33,5,73 colour codes.
Div Background-color : #210549
.div{ background-color : #210549; }
html #210549 color code
Text/Font color #210549
.text{ color : #210549; }
My text html color #210549 hex color code
Border html color #210549 hex color code
.border{ border:3px solid : #210549; }
My div border color
Outline hex color #210549
.outline{ outline:2px solid #210549; }
My text outline color #210549
css #210549 Color code html chart

|

|
css Text shadow : #210549 color
.shadow{ text-shadow: 10px 10px 10px #210549; }
My text shadow
Css box shadow : #210549 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#210549; }
My box shadow
Css Gradient html color #210549 code
.gradient{ background-color:#210549; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#210549, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #210549 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #210549 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #210549 0%, #00000C 100%); background-image:linear-gradient(180deg, #210549 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #210549 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#210549), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#210549; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #210549 Color code html values
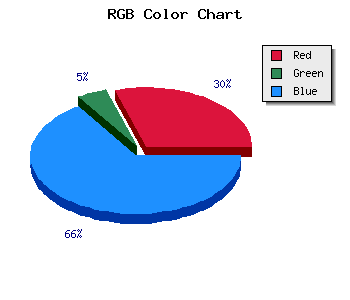
#210549 hex color code has red green and blue "RGB color" in the proportion of 12.94% red, 1.96% green and 28.63% blue.
RGB percentage values corresponding to this are 33, 5, 73.
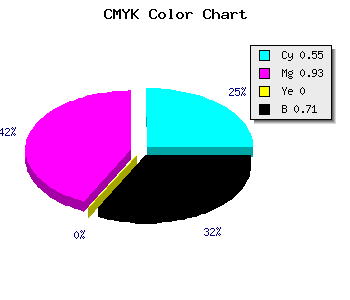
Html color #210549 has 0% cyan, 0% magenta, 0% yellow and 182% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #210549 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #210549 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #210549 Hex Color Conversion

|

|
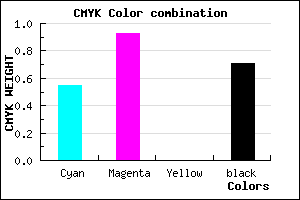
CMYK Css #210549 Color code combination mixer
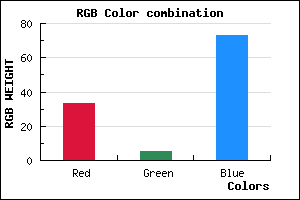
RGB Css #210549 Color Code Combination Mixer
Css #210549 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #210549 hex color
a{ color: #210549; }
css h1,h2,h3,h4,h5,h6 : #210549
h1,h2,h3,h4,h5,h6{ color: #210549;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 33,5,73 Text color with hexadecimal code
Text font color is Rgb (33,5,73)
color css codes
Luminosity of css #210549 hex color
- #0a0216 (655894) #0a0216
- #210547 (2164039) #210547
- #370876 (3606646) #370876
- #4d0ca6 (5049510) #4d0ca6
- #630fd5 (6492117) #630fd5
- #7d28f0 (8202480) #7d28f0
- #9957f3 (10049523) #9957f3
- #b687f7 (11962359) #b687f7
- #d3b6fa (13874938) #d3b6fa
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #210549 (33,5,73) #210549
- #0F0044 (15,0,68) #0F0044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
- #000030 (0,0,48) #000030
- #00002B (0,0,43) #00002B
- #000026 (0,0,38) #000026
- #000021 (0,0,33) #000021
- #00001C (0,0,28) #00001C
- #000017 (0,0,23) #000017
- #000012 (0,0,18) #000012
Color Shades of css #210549 hex color
Tints of css #210549 hex color
- Darker/lighter shades: Hex color values:
- #000012 (33,5,73) #000012
- #33175B (51,23,91) #33175B
- #45296D (69,41,109) #45296D
- #573B7F (87,59,127) #573B7F
- #694D91 (105,77,145) #694D91
- #7B5FA3 (123,95,163) #7B5FA3
- #8D71B5 (141,113,181) #8D71B5
- #9F83C7 (159,131,199) #9F83C7
- #B195D9 (177,149,217) #B195D9
- #C3A7EB (195,167,235) #C3A7EB
- #D5B9FD (213,185,253) #D5B9FD
- #E7CBFF (231,203,255) #E7CBFF