Rgb 126,0,125 to Css #7E007D Color code html values
Css 7E007D Hex Color Code for rgb 126,0,125
Css Html color #7E007D Hex color conversions, schemes, palette, combination, mixer, to rgb 126,0,125 colour codes.
Div Background-color : #7E007D
.div{ background-color : #7E007D; }
html #7E007D color code
Text/Font color #7E007D
.text{ color : #7E007D; }
My text html color #7E007D hex color code
Border html color #7E007D hex color code
.border{ border:3px solid : #7E007D; }
My div border color
Outline hex color #7E007D
.outline{ outline:2px solid #7E007D; }
My text outline color #7E007D
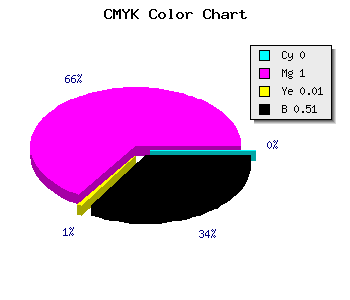
css #7E007D Color code html chart

|

|
css Text shadow : #7E007D color
.shadow{ text-shadow: 10px 10px 10px #7E007D; }
My text shadow
Css box shadow : #7E007D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7E007D; }
My box shadow
Css Gradient html color #7E007D code
.gradient{ background-color:#7E007D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7E007D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7E007D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7E007D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7E007D 0%, #00000C 100%); background-image:linear-gradient(180deg, #7E007D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7E007D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7E007D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7E007D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7E007D Color code html values
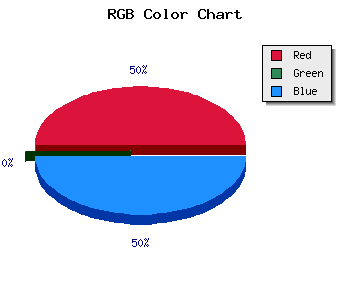
#7E007D hex color code has red green and blue "RGB color" in the proportion of 49.41% red, 0% green and 49.02% blue.
RGB percentage values corresponding to this are 126, 0, 125.
Html color #7E007D has 0% cyan, 0% magenta, 0% yellow and 129% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7E007D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7E007D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7E007D Hex Color Conversion

|

|
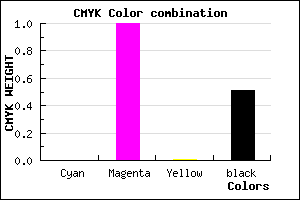
CMYK Css #7E007D Color code combination mixer
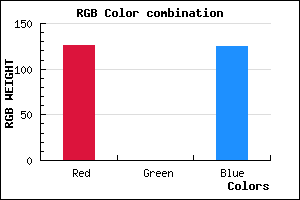
RGB Css #7E007D Color Code Combination Mixer
Css #7E007D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7E007D hex color
a{ color: #7E007D; }
css h1,h2,h3,h4,h5,h6 : #7E007D
h1,h2,h3,h4,h5,h6{ color: #7E007D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 126,0,125 Text color with hexadecimal code
Text font color is Rgb (126,0,125)
color css codes
Luminosity of css #7E007D hex color
- #180017 (1572887) #180017
- #4c0049 (4980809) #4c0049
- #7e007a (8257658) #7e007a
- #b200ac (11665580) #b200ac
- #e400dc (14942428) #e400dc
- #ff19f7 (16718327) #ff19f7
- #ff4bf9 (16731129) #ff4bf9
- #ff7ffa (16744442) #ff7ffa
- #ffb1fc (16757244) #ffb1fc
- #ffe5fe (16770558) #ffe5fe
- lighter/Darker shades: Hex values:
- #7E007D (126,0,125) #7E007D
- #6C0078 (108,0,120) #6C0078
- #5A0073 (90,0,115) #5A0073
- #48006E (72,0,110) #48006E
- #360069 (54,0,105) #360069
- #240064 (36,0,100) #240064
- #12005F (18,0,95) #12005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
Color Shades of css #7E007D hex color
Tints of css #7E007D hex color
- Darker/lighter shades: Hex color values:
- #000046 (126,0,125) #000046
- #90128F (144,18,143) #90128F
- #A224A1 (162,36,161) #A224A1
- #B436B3 (180,54,179) #B436B3
- #C648C5 (198,72,197) #C648C5
- #D85AD7 (216,90,215) #D85AD7
- #EA6CE9 (234,108,233) #EA6CE9
- #FC7EFB (252,126,251) #FC7EFB
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF