Rgb 255,61,255 to Css #FF3DFF Color code html values
Css FF3DFF Hex Color Code for rgb 255,61,255
Css Html color #FF3DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 255,61,255 colour codes.
Div Background-color : #FF3DFF
.div{ background-color : #FF3DFF; }
html #FF3DFF color code
Text/Font color #FF3DFF
.text{ color : #FF3DFF; }
My text html color #FF3DFF hex color code
Border html color #FF3DFF hex color code
.border{ border:3px solid : #FF3DFF; }
My div border color
Outline hex color #FF3DFF
.outline{ outline:2px solid #FF3DFF; }
My text outline color #FF3DFF
css #FF3DFF Color code html chart

|

|
css Text shadow : #FF3DFF color
.shadow{ text-shadow: 10px 10px 10px #FF3DFF; }
My text shadow
Css box shadow : #FF3DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FF3DFF; }
My box shadow
Css Gradient html color #FF3DFF code
.gradient{ background-color:#FF3DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FF3DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FF3DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FF3DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FF3DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FF3DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FF3DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FF3DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FF3DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FF3DFF Color code html values
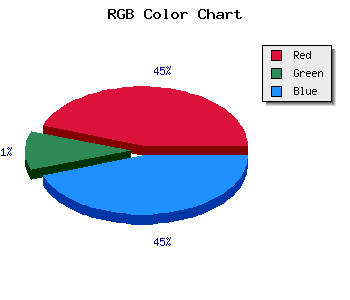
#FF3DFF hex color code has red green and blue "RGB color" in the proportion of 100% red, 23.92% green and 100% blue.
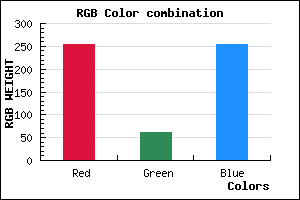
RGB percentage values corresponding to this are 255, 61, 255.
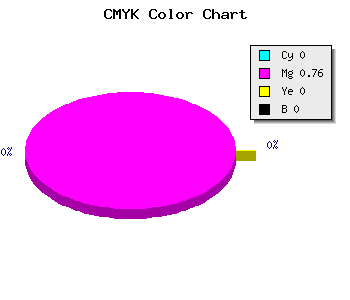
Html color #FF3DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FF3DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FF3DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FF3DFF Hex Color Conversion

|

|
CMYK Css #FF3DFF Color code combination mixer
RGB Css #FF3DFF Color Code Combination Mixer
Css #FF3DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FF3DFF hex color
a{ color: #FF3DFF; }
css h1,h2,h3,h4,h5,h6 : #FF3DFF
h1,h2,h3,h4,h5,h6{ color: #FF3DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,61,255 Text color with hexadecimal code
Text font color is Rgb (255,61,255)
color css codes
Luminosity of css #FF3DFF hex color
- #180018 (1572888) #180018
- #4c004b (4980811) #4c004b
- #7e007d (8257661) #7e007d
- #b200b0 (11665584) #b200b0
- #e400e1 (14942433) #e400e1
- #ff19fc (16718332) #ff19fc
- #ff4bfd (16731133) #ff4bfd
- #ff7ffd (16744445) #ff7ffd
- #ffb1fe (16757246) #ffb1fe
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FF3DFF (255,61,255) #FF3DFF
- #ED24FA (237,36,250) #ED24FA
- #DB0BF5 (219,11,245) #DB0BF5
- #C900F0 (201,0,240) #C900F0
- #B700EB (183,0,235) #B700EB
- #A500E6 (165,0,230) #A500E6
- #9300E1 (147,0,225) #9300E1
- #8100DC (129,0,220) #8100DC
- #6F00D7 (111,0,215) #6F00D7
- #5D00D2 (93,0,210) #5D00D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
Color Shades of css #FF3DFF hex color
Tints of css #FF3DFF hex color
- Darker/lighter shades: Hex color values:
- #3900C8 (255,61,255) #3900C8
- #FF4FFF (255,79,255) #FF4FFF
- #FF61FF (255,97,255) #FF61FF
- #FF73FF (255,115,255) #FF73FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF