Rgb 255,204,221 to Css #FFCCDD Color code html values
Css FFCCDD Hex Color Code for rgb 255,204,221
Css Html color #FFCCDD Hex color conversions, schemes, palette, combination, mixer, to rgb 255,204,221 colour codes.
Div Background-color : #FFCCDD
.div{ background-color : #FFCCDD; }
#FFCCDD is the same as #FCD
Text/Font color #FFCCDD
.text{ color : #FFCCDD; }
My text html color #FFCCDD hex color code
Border html color #FFCCDD hex color code
.border{ border:3px solid : #FFCCDD; }
My div border color
Outline hex color #FFCCDD
.outline{ outline:2px solid #FFCCDD; }
My text outline color #FFCCDD
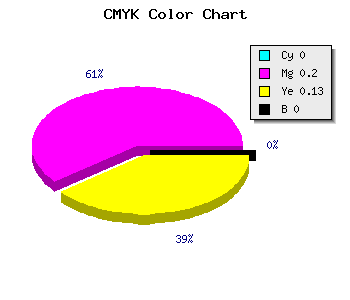
css #FFCCDD Color code html chart

|

|
css Text shadow : #FFCCDD color
.shadow{ text-shadow: 10px 10px 10px #FFCCDD; }
My text shadow
Css box shadow : #FFCCDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFCCDD; }
My box shadow
Css Gradient html color #FFCCDD code
.gradient{ background-color:#FFCCDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFCCDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFCCDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFCCDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFCCDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFCCDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFCCDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFCCDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFCCDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFCCDD Color code html values
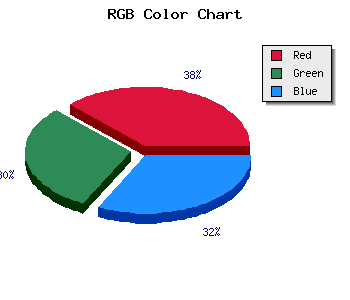
#FFCCDD hex color code has red green and blue "RGB color" in the proportion of 100% red, 80% green and 86.67% blue.
RGB percentage values corresponding to this are 255, 204, 221.
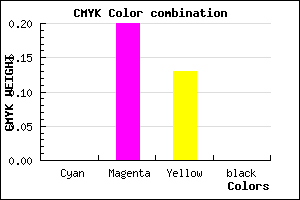
Html color #FFCCDD has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFCCDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFCCDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFCCDD Hex Color Conversion

|

|
CMYK Css #FFCCDD Color code combination mixer
RGB Css #FFCCDD Color Code Combination Mixer
Css #FFCCDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFCCDD hex color
a{ color: #FFCCDD; }
css h1,h2,h3,h4,h5,h6 : #FFCCDD
h1,h2,h3,h4,h5,h6{ color: #FFCCDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,204,221 Text color with hexadecimal code
Text font color is Rgb (255,204,221)
color css codes
Luminosity of css #FFCCDD hex color
- #180007 (1572871) #180007
- #4c0017 (4980759) #4c0017
- #7e0027 (8257575) #7e0027
- #b20036 (11665462) #b20036
- #e40046 (14942278) #e40046
- #ff195f (16718175) #ff195f
- #ff4b82 (16731010) #ff4b82
- #ff7fa6 (16744358) #ff7fa6
- #ffb1c9 (16757193) #ffb1c9
- #ffe5ed (16770541) #ffe5ed
- lighter/Darker shades: Hex values:
- #FFCCDD (255,204,221) #FFCCDD
- #EDB3D8 (237,179,216) #EDB3D8
- #DB9AD3 (219,154,211) #DB9AD3
- #C981CE (201,129,206) #C981CE
- #B768C9 (183,104,201) #B768C9
- #A54FC4 (165,79,196) #A54FC4
- #9336BF (147,54,191) #9336BF
- #811DBA (129,29,186) #811DBA
- #6F04B5 (111,4,181) #6F04B5
- #5D00B0 (93,0,176) #5D00B0
- #4B00AB (75,0,171) #4B00AB
- #3900A6 (57,0,166) #3900A6
Color Shades of css #FFCCDD hex color
Tints of css #FFCCDD hex color
- Darker/lighter shades: Hex color values:
- #3900A6 (255,204,221) #3900A6
- #FFDEEF (255,222,239) #FFDEEF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF