Rgb 255,222,239 to Css #FFDEEF Color code html values
Css FFDEEF Hex Color Code for rgb 255,222,239
Css Html color #FFDEEF Hex color conversions, schemes, palette, combination, mixer, to rgb 255,222,239 colour codes.
Div Background-color : #FFDEEF
.div{ background-color : #FFDEEF; }
html #FFDEEF color code
Text/Font color #FFDEEF
.text{ color : #FFDEEF; }
My text html color #FFDEEF hex color code
Border html color #FFDEEF hex color code
.border{ border:3px solid : #FFDEEF; }
My div border color
Outline hex color #FFDEEF
.outline{ outline:2px solid #FFDEEF; }
My text outline color #FFDEEF
css #FFDEEF Color code html chart

|

|
css Text shadow : #FFDEEF color
.shadow{ text-shadow: 10px 10px 10px #FFDEEF; }
My text shadow
Css box shadow : #FFDEEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFDEEF; }
My box shadow
Css Gradient html color #FFDEEF code
.gradient{ background-color:#FFDEEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFDEEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFDEEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFDEEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFDEEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFDEEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFDEEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFDEEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFDEEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFDEEF Color code html values
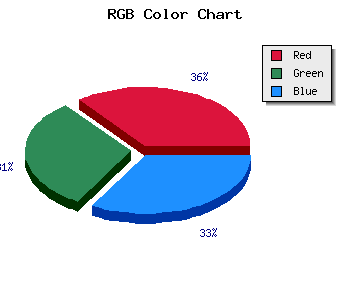
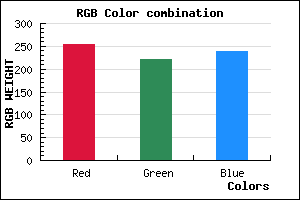
#FFDEEF hex color code has red green and blue "RGB color" in the proportion of 100% red, 87.06% green and 93.73% blue.
RGB percentage values corresponding to this are 255, 222, 239.
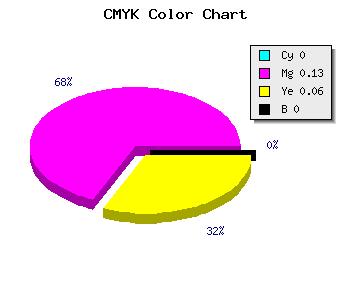
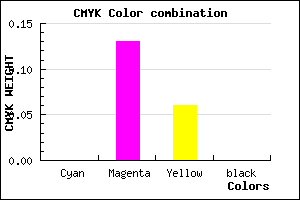
Html color #FFDEEF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFDEEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFDEEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFDEEF Hex Color Conversion

|

|
CMYK Css #FFDEEF Color code combination mixer
RGB Css #FFDEEF Color Code Combination Mixer
Css #FFDEEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFDEEF hex color
a{ color: #FFDEEF; }
css h1,h2,h3,h4,h5,h6 : #FFDEEF
h1,h2,h3,h4,h5,h6{ color: #FFDEEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,222,239 Text color with hexadecimal code
Text font color is Rgb (255,222,239)
color css codes
Luminosity of css #FFDEEF hex color
- #18000c (1572876) #18000c
- #4c0026 (4980774) #4c0026
- #7e003e (8257598) #7e003e
- #b20058 (11665496) #b20058
- #e40071 (14942321) #e40071
- #ff198b (16718219) #ff198b
- #ff4ba4 (16731044) #ff4ba4
- #ff7fbe (16744382) #ff7fbe
- #ffb1d8 (16757208) #ffb1d8
- #ffe5f2 (16770546) #ffe5f2
- lighter/Darker shades: Hex values:
- #FFDEEF (255,222,239) #FFDEEF
- #EDC5EA (237,197,234) #EDC5EA
- #DBACE5 (219,172,229) #DBACE5
- #C993E0 (201,147,224) #C993E0
- #B77ADB (183,122,219) #B77ADB
- #A561D6 (165,97,214) #A561D6
- #9348D1 (147,72,209) #9348D1
- #812FCC (129,47,204) #812FCC
- #6F16C7 (111,22,199) #6F16C7
- #5D00C2 (93,0,194) #5D00C2
- #4B00BD (75,0,189) #4B00BD
- #3900B8 (57,0,184) #3900B8
Color Shades of css #FFDEEF hex color
Tints of css #FFDEEF hex color
- Darker/lighter shades: Hex color values:
- #3900B8 (255,222,239) #3900B8
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF