Rgb 255,189,237 to Css #FFBDED Color code html values
Css FFBDED Hex Color Code for rgb 255,189,237
Css Html color #FFBDED Hex color conversions, schemes, palette, combination, mixer, to rgb 255,189,237 colour codes.
Div Background-color : #FFBDED
.div{ background-color : #FFBDED; }
html #FFBDED color code
Text/Font color #FFBDED
.text{ color : #FFBDED; }
My text html color #FFBDED hex color code
Border html color #FFBDED hex color code
.border{ border:3px solid : #FFBDED; }
My div border color
Outline hex color #FFBDED
.outline{ outline:2px solid #FFBDED; }
My text outline color #FFBDED
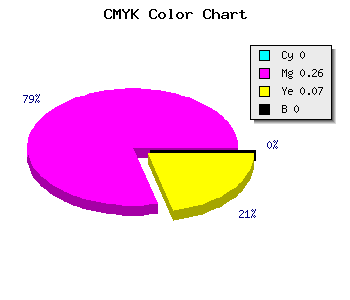
css #FFBDED Color code html chart

|

|
css Text shadow : #FFBDED color
.shadow{ text-shadow: 10px 10px 10px #FFBDED; }
My text shadow
Css box shadow : #FFBDED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFBDED; }
My box shadow
Css Gradient html color #FFBDED code
.gradient{ background-color:#FFBDED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFBDED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFBDED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFBDED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFBDED 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFBDED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFBDED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFBDED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFBDED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFBDED Color code html values
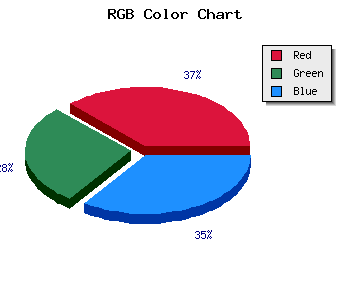
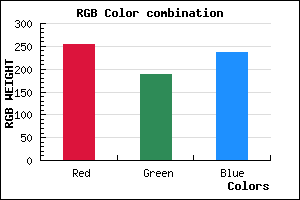
#FFBDED hex color code has red green and blue "RGB color" in the proportion of 100% red, 74.12% green and 92.94% blue.
RGB percentage values corresponding to this are 255, 189, 237.
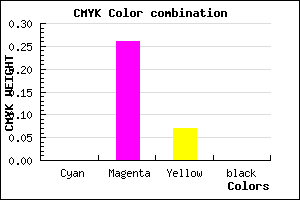
Html color #FFBDED has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFBDED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFBDED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFBDED Hex Color Conversion

|

|
CMYK Css #FFBDED Color code combination mixer
RGB Css #FFBDED Color Code Combination Mixer
Css #FFBDED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFBDED hex color
a{ color: #FFBDED; }
css h1,h2,h3,h4,h5,h6 : #FFBDED
h1,h2,h3,h4,h5,h6{ color: #FFBDED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,189,237 Text color with hexadecimal code
Text font color is Rgb (255,189,237)
color css codes
Luminosity of css #FFBDED hex color
- #180011 (1572881) #180011
- #4c0036 (4980790) #4c0036
- #7e0059 (8257625) #7e0059
- #b2007e (11665534) #b2007e
- #e400a1 (14942369) #e400a1
- #ff19bb (16718267) #ff19bb
- #ff4bca (16731082) #ff4bca
- #ff7fd9 (16744409) #ff7fd9
- #ffb1e8 (16757224) #ffb1e8
- #ffe5f7 (16770551) #ffe5f7
- lighter/Darker shades: Hex values:
- #FFBDED (255,189,237) #FFBDED
- #EDA4E8 (237,164,232) #EDA4E8
- #DB8BE3 (219,139,227) #DB8BE3
- #C972DE (201,114,222) #C972DE
- #B759D9 (183,89,217) #B759D9
- #A540D4 (165,64,212) #A540D4
- #9327CF (147,39,207) #9327CF
- #810ECA (129,14,202) #810ECA
- #6F00C5 (111,0,197) #6F00C5
- #5D00C0 (93,0,192) #5D00C0
- #4B00BB (75,0,187) #4B00BB
- #3900B6 (57,0,182) #3900B6
Color Shades of css #FFBDED hex color
Tints of css #FFBDED hex color
- Darker/lighter shades: Hex color values:
- #3900B6 (255,189,237) #3900B6
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF