Rgb 254,226,255 to Css #FEE2FF Color code html values
Css FEE2FF Hex Color Code for rgb 254,226,255
Css Html color #FEE2FF Hex color conversions, schemes, palette, combination, mixer, to rgb 254,226,255 colour codes.
Div Background-color : #FEE2FF
.div{ background-color : #FEE2FF; }
html #FEE2FF color code
Text/Font color #FEE2FF
.text{ color : #FEE2FF; }
My text html color #FEE2FF hex color code
Border html color #FEE2FF hex color code
.border{ border:3px solid : #FEE2FF; }
My div border color
Outline hex color #FEE2FF
.outline{ outline:2px solid #FEE2FF; }
My text outline color #FEE2FF
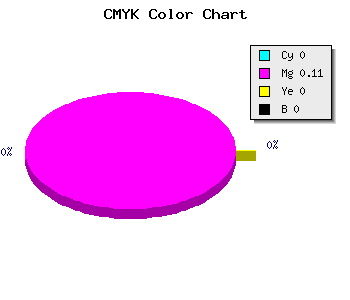
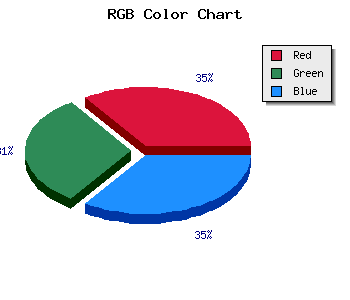
css #FEE2FF Color code html chart

|

|
css Text shadow : #FEE2FF color
.shadow{ text-shadow: 10px 10px 10px #FEE2FF; }
My text shadow
Css box shadow : #FEE2FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FEE2FF; }
My box shadow
Css Gradient html color #FEE2FF code
.gradient{ background-color:#FEE2FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FEE2FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FEE2FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FEE2FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FEE2FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FEE2FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FEE2FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FEE2FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FEE2FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FEE2FF Color code html values
#FEE2FF hex color code has red green and blue "RGB color" in the proportion of 99.61% red, 88.63% green and 100% blue.
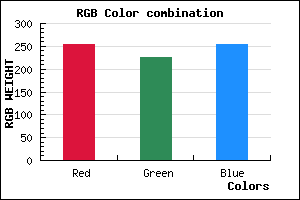
RGB percentage values corresponding to this are 254, 226, 255.
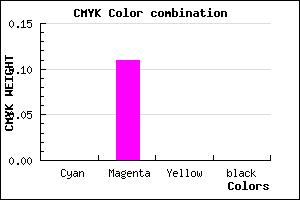
Html color #FEE2FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FEE2FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FEE2FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FEE2FF Hex Color Conversion

|

|
CMYK Css #FEE2FF Color code combination mixer
RGB Css #FEE2FF Color Code Combination Mixer
Css #FEE2FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FEE2FF hex color
a{ color: #FEE2FF; }
css h1,h2,h3,h4,h5,h6 : #FEE2FF
h1,h2,h3,h4,h5,h6{ color: #FEE2FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 254,226,255 Text color with hexadecimal code
Text font color is Rgb (254,226,255)
color css codes
Luminosity of css #FEE2FF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FEE2FF (254,226,255) #FEE2FF
- #ECC9FA (236,201,250) #ECC9FA
- #DAB0F5 (218,176,245) #DAB0F5
- #C897F0 (200,151,240) #C897F0
- #B67EEB (182,126,235) #B67EEB
- #A465E6 (164,101,230) #A465E6
- #924CE1 (146,76,225) #924CE1
- #8033DC (128,51,220) #8033DC
- #6E1AD7 (110,26,215) #6E1AD7
- #5C01D2 (92,1,210) #5C01D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
Color Shades of css #FEE2FF hex color
Tints of css #FEE2FF hex color
- Darker/lighter shades: Hex color values:
- #3800C8 (254,226,255) #3800C8
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF