Rgb 182,126,235 to Css #B67EEB Color code html values
Css B67EEB Hex Color Code for rgb 182,126,235
Css Html color #B67EEB Hex color conversions, schemes, palette, combination, mixer, to rgb 182,126,235 colour codes.
Div Background-color : #B67EEB
.div{ background-color : #B67EEB; }
html #B67EEB color code
Text/Font color #B67EEB
.text{ color : #B67EEB; }
My text html color #B67EEB hex color code
Border html color #B67EEB hex color code
.border{ border:3px solid : #B67EEB; }
My div border color
Outline hex color #B67EEB
.outline{ outline:2px solid #B67EEB; }
My text outline color #B67EEB
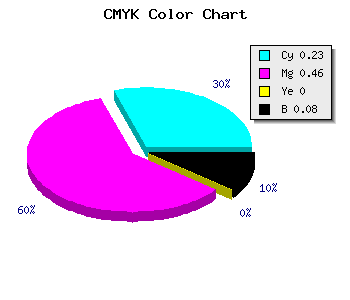
css #B67EEB Color code html chart

|

|
css Text shadow : #B67EEB color
.shadow{ text-shadow: 10px 10px 10px #B67EEB; }
My text shadow
Css box shadow : #B67EEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B67EEB; }
My box shadow
Css Gradient html color #B67EEB code
.gradient{ background-color:#B67EEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B67EEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B67EEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B67EEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B67EEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B67EEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B67EEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B67EEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B67EEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B67EEB Color code html values
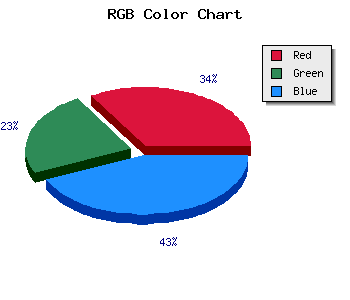
#B67EEB hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 49.41% green and 92.16% blue.
RGB percentage values corresponding to this are 182, 126, 235.
Html color #B67EEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B67EEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B67EEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B67EEB Hex Color Conversion

|

|
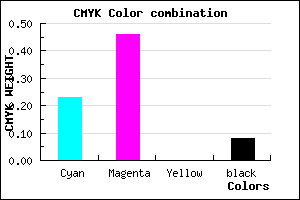
CMYK Css #B67EEB Color code combination mixer
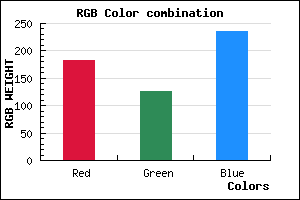
RGB Css #B67EEB Color Code Combination Mixer
Css #B67EEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B67EEB hex color
a{ color: #B67EEB; }
css h1,h2,h3,h4,h5,h6 : #B67EEB
h1,h2,h3,h4,h5,h6{ color: #B67EEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,126,235 Text color with hexadecimal code
Text font color is Rgb (182,126,235)
color css codes
Luminosity of css #B67EEB hex color
- #0c0315 (787221) #0c0315
- #270a42 (2558530) #270a42
- #41116d (4264301) #41116d
- #5b189a (5970074) #5b189a
- #751ec6 (7675590) #751ec6
- #8f38e0 (9386208) #8f38e0
- #a763e7 (10970087) #a763e7
- #c190ee (12685550) #c190ee
- #d9bbf5 (14269429) #d9bbf5
- #f2e8fc (15919356) #f2e8fc
- lighter/Darker shades: Hex values:
- #B67EEB (182,126,235) #B67EEB
- #A465E6 (164,101,230) #A465E6
- #924CE1 (146,76,225) #924CE1
- #8033DC (128,51,220) #8033DC
- #6E1AD7 (110,26,215) #6E1AD7
- #5C01D2 (92,1,210) #5C01D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
- #2600C3 (38,0,195) #2600C3
- #1400BE (20,0,190) #1400BE
- #0200B9 (2,0,185) #0200B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #B67EEB hex color
Tints of css #B67EEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (182,126,235) #0000B4
- #C890FD (200,144,253) #C890FD
- #DAA2FF (218,162,255) #DAA2FF
- #ECB4FF (236,180,255) #ECB4FF
- #FEC6FF (254,198,255) #FEC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF