Rgb 253,215,237 to Css #FDD7ED Color code html values
Css FDD7ED Hex Color Code for rgb 253,215,237
Css Html color #FDD7ED Hex color conversions, schemes, palette, combination, mixer, to rgb 253,215,237 colour codes.
Div Background-color : #FDD7ED
.div{ background-color : #FDD7ED; }
html #FDD7ED color code
Text/Font color #FDD7ED
.text{ color : #FDD7ED; }
My text html color #FDD7ED hex color code
Border html color #FDD7ED hex color code
.border{ border:3px solid : #FDD7ED; }
My div border color
Outline hex color #FDD7ED
.outline{ outline:2px solid #FDD7ED; }
My text outline color #FDD7ED
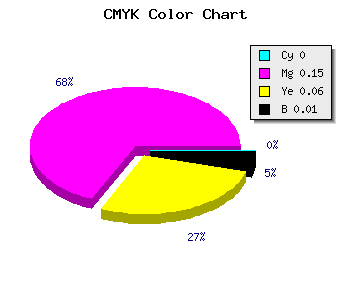
css #FDD7ED Color code html chart

|

|
css Text shadow : #FDD7ED color
.shadow{ text-shadow: 10px 10px 10px #FDD7ED; }
My text shadow
Css box shadow : #FDD7ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDD7ED; }
My box shadow
Css Gradient html color #FDD7ED code
.gradient{ background-color:#FDD7ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDD7ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDD7ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDD7ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDD7ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDD7ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDD7ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDD7ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDD7ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDD7ED Color code html values
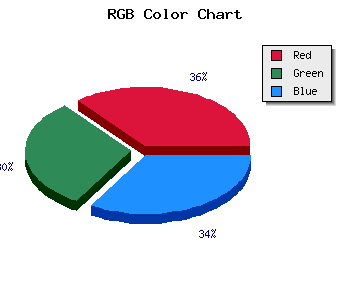
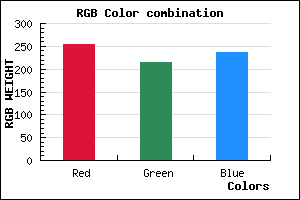
#FDD7ED hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 84.31% green and 92.94% blue.
RGB percentage values corresponding to this are 253, 215, 237.
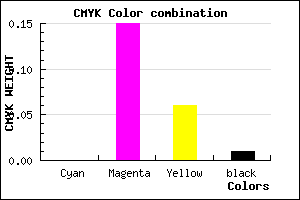
Html color #FDD7ED has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDD7ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDD7ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDD7ED Hex Color Conversion

|

|
CMYK Css #FDD7ED Color code combination mixer
RGB Css #FDD7ED Color Code Combination Mixer
Css #FDD7ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDD7ED hex color
a{ color: #FDD7ED; }
css h1,h2,h3,h4,h5,h6 : #FDD7ED
h1,h2,h3,h4,h5,h6{ color: #FDD7ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,215,237 Text color with hexadecimal code
Text font color is Rgb (253,215,237)
color css codes
Luminosity of css #FDD7ED hex color
- #17010d (1507597) #17010d
- #48042a (4719658) #48042a
- #780646 (7865926) #780646
- #aa0863 (11143267) #aa0863
- #d90b7f (14224255) #d90b7f
- #f42499 (16000153) #f42499
- #f753b0 (16208816) #f753b0
- #f985c7 (16352711) #f985c7
- #fbb5dd (16496093) #fbb5dd
- #fee6f4 (16705268) #fee6f4
- lighter/Darker shades: Hex values:
- #FDD7ED (253,215,237) #FDD7ED
- #EBBEE8 (235,190,232) #EBBEE8
- #D9A5E3 (217,165,227) #D9A5E3
- #C78CDE (199,140,222) #C78CDE
- #B573D9 (181,115,217) #B573D9
- #A35AD4 (163,90,212) #A35AD4
- #9141CF (145,65,207) #9141CF
- #7F28CA (127,40,202) #7F28CA
- #6D0FC5 (109,15,197) #6D0FC5
- #5B00C0 (91,0,192) #5B00C0
- #4900BB (73,0,187) #4900BB
- #3700B6 (55,0,182) #3700B6
Color Shades of css #FDD7ED hex color
Tints of css #FDD7ED hex color
- Darker/lighter shades: Hex color values:
- #3700B6 (253,215,237) #3700B6
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF