Rgb 251,181,221 to Css #FBB5DD Color code html values
Css FBB5DD Hex Color Code for rgb 251,181,221
Css Html color #FBB5DD Hex color conversions, schemes, palette, combination, mixer, to rgb 251,181,221 colour codes.
Div Background-color : #FBB5DD
.div{ background-color : #FBB5DD; }
html #FBB5DD color code
Text/Font color #FBB5DD
.text{ color : #FBB5DD; }
My text html color #FBB5DD hex color code
Border html color #FBB5DD hex color code
.border{ border:3px solid : #FBB5DD; }
My div border color
Outline hex color #FBB5DD
.outline{ outline:2px solid #FBB5DD; }
My text outline color #FBB5DD
css #FBB5DD Color code html chart

|

|
css Text shadow : #FBB5DD color
.shadow{ text-shadow: 10px 10px 10px #FBB5DD; }
My text shadow
Css box shadow : #FBB5DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBB5DD; }
My box shadow
Css Gradient html color #FBB5DD code
.gradient{ background-color:#FBB5DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBB5DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBB5DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBB5DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBB5DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBB5DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBB5DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBB5DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBB5DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBB5DD Color code html values
#FBB5DD hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 70.98% green and 86.67% blue.
RGB percentage values corresponding to this are 251, 181, 221.
Html color #FBB5DD has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FBB5DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBB5DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBB5DD Hex Color Conversion

|

|
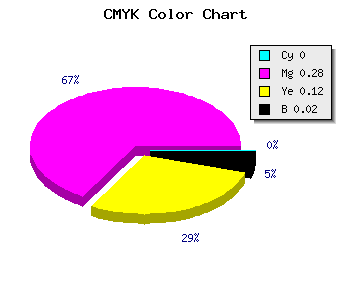
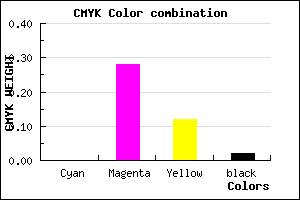
CMYK Css #FBB5DD Color code combination mixer
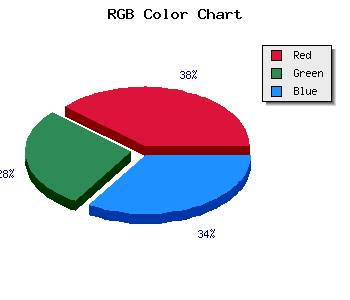
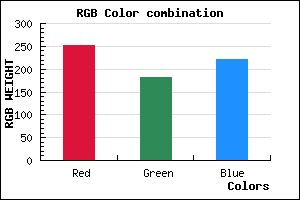
RGB Css #FBB5DD Color Code Combination Mixer
Css #FBB5DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBB5DD hex color
a{ color: #FBB5DD; }
css h1,h2,h3,h4,h5,h6 : #FBB5DD
h1,h2,h3,h4,h5,h6{ color: #FBB5DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,181,221 Text color with hexadecimal code
Text font color is Rgb (251,181,221)
color css codes
Luminosity of css #FBB5DD hex color
- #17010d (1507597) #17010d
- #480429 (4719657) #480429
- #780644 (7865924) #780644
- #a90960 (11077984) #a90960
- #d80c7a (14158970) #d80c7a
- #f32595 (15934869) #f32595
- #f654ac (16143532) #f654ac
- #f886c4 (16287428) #f886c4
- #fbb5db (16496091) #fbb5db
- #fee6f3 (16705267) #fee6f3
- lighter/Darker shades: Hex values:
- #FBB5DD (251,181,221) #FBB5DD
- #E99CD8 (233,156,216) #E99CD8
- #D783D3 (215,131,211) #D783D3
- #C56ACE (197,106,206) #C56ACE
- #B351C9 (179,81,201) #B351C9
- #A138C4 (161,56,196) #A138C4
- #8F1FBF (143,31,191) #8F1FBF
- #7D06BA (125,6,186) #7D06BA
- #6B00B5 (107,0,181) #6B00B5
- #5900B0 (89,0,176) #5900B0
- #4700AB (71,0,171) #4700AB
- #3500A6 (53,0,166) #3500A6
Color Shades of css #FBB5DD hex color
Tints of css #FBB5DD hex color
- Darker/lighter shades: Hex color values:
- #3500A6 (251,181,221) #3500A6
- #FFC7EF (255,199,239) #FFC7EF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF