Rgb 252,174,255 to Css #FCAEFF Color code html values
Css FCAEFF Hex Color Code for rgb 252,174,255
Css Html color #FCAEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 252,174,255 colour codes.
Div Background-color : #FCAEFF
.div{ background-color : #FCAEFF; }
html #FCAEFF color code
Text/Font color #FCAEFF
.text{ color : #FCAEFF; }
My text html color #FCAEFF hex color code
Border html color #FCAEFF hex color code
.border{ border:3px solid : #FCAEFF; }
My div border color
Outline hex color #FCAEFF
.outline{ outline:2px solid #FCAEFF; }
My text outline color #FCAEFF
css #FCAEFF Color code html chart

|

|
css Text shadow : #FCAEFF color
.shadow{ text-shadow: 10px 10px 10px #FCAEFF; }
My text shadow
Css box shadow : #FCAEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FCAEFF; }
My box shadow
Css Gradient html color #FCAEFF code
.gradient{ background-color:#FCAEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FCAEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FCAEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FCAEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FCAEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FCAEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FCAEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FCAEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FCAEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FCAEFF Color code html values
#FCAEFF hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 68.24% green and 100% blue.
RGB percentage values corresponding to this are 252, 174, 255.
Html color #FCAEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FCAEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FCAEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FCAEFF Hex Color Conversion

|

|
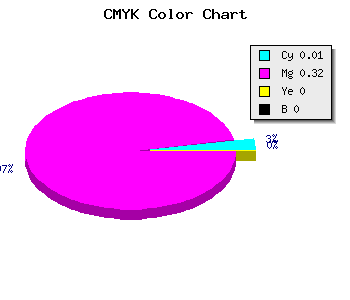
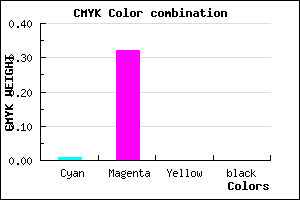
CMYK Css #FCAEFF Color code combination mixer
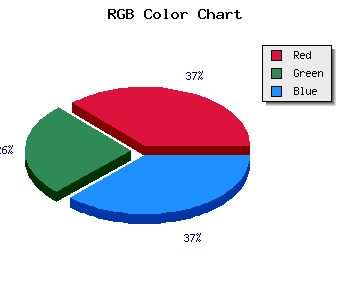
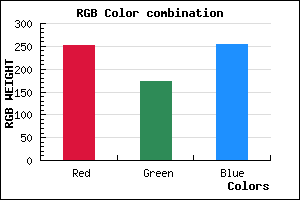
RGB Css #FCAEFF Color Code Combination Mixer
Css #FCAEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FCAEFF hex color
a{ color: #FCAEFF; }
css h1,h2,h3,h4,h5,h6 : #FCAEFF
h1,h2,h3,h4,h5,h6{ color: #FCAEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,174,255 Text color with hexadecimal code
Text font color is Rgb (252,174,255)
color css codes
Luminosity of css #FCAEFF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FCAEFF (252,174,255) #FCAEFF
- #EA95FA (234,149,250) #EA95FA
- #D87CF5 (216,124,245) #D87CF5
- #C663F0 (198,99,240) #C663F0
- #B44AEB (180,74,235) #B44AEB
- #A231E6 (162,49,230) #A231E6
- #9018E1 (144,24,225) #9018E1
- #7E00DC (126,0,220) #7E00DC
- #6C00D7 (108,0,215) #6C00D7
- #5A00D2 (90,0,210) #5A00D2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
Color Shades of css #FCAEFF hex color
Tints of css #FCAEFF hex color
- Darker/lighter shades: Hex color values:
- #3600C8 (252,174,255) #3600C8
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF