Rgb 234,149,250 to Css #EA95FA Color code html values
Css EA95FA Hex Color Code for rgb 234,149,250
Css Html color #EA95FA Hex color conversions, schemes, palette, combination, mixer, to rgb 234,149,250 colour codes.
Div Background-color : #EA95FA
.div{ background-color : #EA95FA; }
html #EA95FA color code
Text/Font color #EA95FA
.text{ color : #EA95FA; }
My text html color #EA95FA hex color code
Border html color #EA95FA hex color code
.border{ border:3px solid : #EA95FA; }
My div border color
Outline hex color #EA95FA
.outline{ outline:2px solid #EA95FA; }
My text outline color #EA95FA
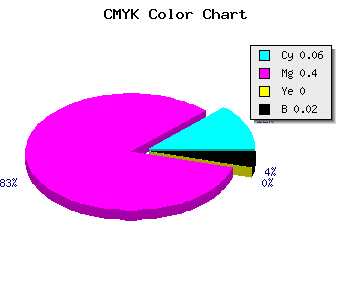
css #EA95FA Color code html chart

|

|
css Text shadow : #EA95FA color
.shadow{ text-shadow: 10px 10px 10px #EA95FA; }
My text shadow
Css box shadow : #EA95FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EA95FA; }
My box shadow
Css Gradient html color #EA95FA code
.gradient{ background-color:#EA95FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EA95FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EA95FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EA95FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EA95FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EA95FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EA95FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EA95FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EA95FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EA95FA Color code html values
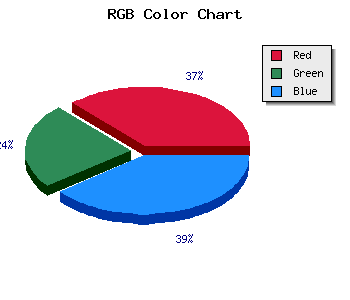
#EA95FA hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 58.43% green and 98.04% blue.
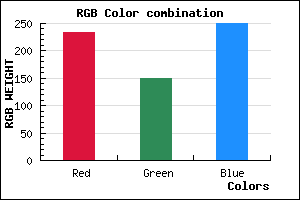
RGB percentage values corresponding to this are 234, 149, 250.
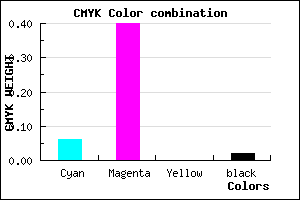
Html color #EA95FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EA95FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EA95FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EA95FA Hex Color Conversion

|

|
CMYK Css #EA95FA Color code combination mixer
RGB Css #EA95FA Color Code Combination Mixer
Css #EA95FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EA95FA hex color
a{ color: #EA95FA; }
css h1,h2,h3,h4,h5,h6 : #EA95FA
h1,h2,h3,h4,h5,h6{ color: #EA95FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,149,250 Text color with hexadecimal code
Text font color is Rgb (234,149,250)
color css codes
Luminosity of css #EA95FA hex color
- #140117 (1310999) #140117
- #3e0349 (4064073) #3e0349
- #670678 (6751864) #670678
- #9108aa (9504938) #9108aa
- #ba0ada (12192474) #ba0ada
- #d523f5 (13968373) #d523f5
- #de53f7 (14570487) #de53f7
- #e785f9 (15173113) #e785f9
- #f1b5fb (15840763) #f1b5fb
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #EA95FA (234,149,250) #EA95FA
- #D87CF5 (216,124,245) #D87CF5
- #C663F0 (198,99,240) #C663F0
- #B44AEB (180,74,235) #B44AEB
- #A231E6 (162,49,230) #A231E6
- #9018E1 (144,24,225) #9018E1
- #7E00DC (126,0,220) #7E00DC
- #6C00D7 (108,0,215) #6C00D7
- #5A00D2 (90,0,210) #5A00D2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
- #2400C3 (36,0,195) #2400C3
Color Shades of css #EA95FA hex color
Tints of css #EA95FA hex color
- Darker/lighter shades: Hex color values:
- #2400C3 (234,149,250) #2400C3
- #FCA7FF (252,167,255) #FCA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF