Rgb 251,239,255 to Css #FBEFFF Color code html values
Css FBEFFF Hex Color Code for rgb 251,239,255
Css Html color #FBEFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 251,239,255 colour codes.
Div Background-color : #FBEFFF
.div{ background-color : #FBEFFF; }
html #FBEFFF color code
Text/Font color #FBEFFF
.text{ color : #FBEFFF; }
My text html color #FBEFFF hex color code
Border html color #FBEFFF hex color code
.border{ border:3px solid : #FBEFFF; }
My div border color
Outline hex color #FBEFFF
.outline{ outline:2px solid #FBEFFF; }
My text outline color #FBEFFF
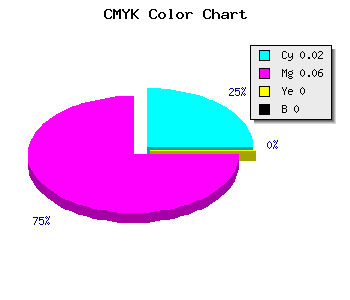
css #FBEFFF Color code html chart

|

|
css Text shadow : #FBEFFF color
.shadow{ text-shadow: 10px 10px 10px #FBEFFF; }
My text shadow
Css box shadow : #FBEFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBEFFF; }
My box shadow
Css Gradient html color #FBEFFF code
.gradient{ background-color:#FBEFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBEFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBEFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBEFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBEFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBEFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBEFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBEFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBEFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBEFFF Color code html values
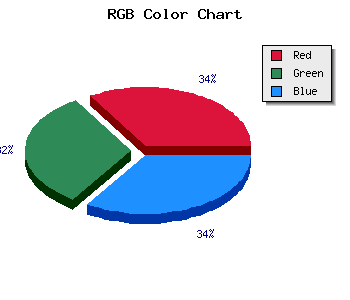
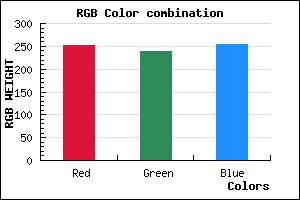
#FBEFFF hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 93.73% green and 100% blue.
RGB percentage values corresponding to this are 251, 239, 255.
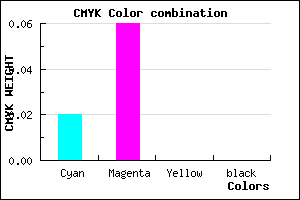
Html color #FBEFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FBEFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBEFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBEFFF Hex Color Conversion

|

|
CMYK Css #FBEFFF Color code combination mixer
RGB Css #FBEFFF Color Code Combination Mixer
Css #FBEFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBEFFF hex color
a{ color: #FBEFFF; }
css h1,h2,h3,h4,h5,h6 : #FBEFFF
h1,h2,h3,h4,h5,h6{ color: #FBEFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,239,255 Text color with hexadecimal code
Text font color is Rgb (251,239,255)
color css codes
Luminosity of css #FBEFFF hex color
- #120018 (1179672) #120018
- #39004c (3735628) #39004c
- #5f007e (6226046) #5f007e
- #8600b2 (8782002) #8600b2
- #ac00e4 (11272420) #ac00e4
- #c619ff (12982783) #c619ff
- #d34bff (13847551) #d34bff
- #df7fff (14647295) #df7fff
- #ecb1ff (15512063) #ecb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #FBEFFF (251,239,255) #FBEFFF
- #E9D6FA (233,214,250) #E9D6FA
- #D7BDF5 (215,189,245) #D7BDF5
- #C5A4F0 (197,164,240) #C5A4F0
- #B38BEB (179,139,235) #B38BEB
- #A172E6 (161,114,230) #A172E6
- #8F59E1 (143,89,225) #8F59E1
- #7D40DC (125,64,220) #7D40DC
- #6B27D7 (107,39,215) #6B27D7
- #590ED2 (89,14,210) #590ED2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
Color Shades of css #FBEFFF hex color
Tints of css #FBEFFF hex color
- Darker/lighter shades: Hex color values:
- #3500C8 (251,239,255) #3500C8
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF