Rgb 179,139,235 to Css #B38BEB Color code html values
Css B38BEB Hex Color Code for rgb 179,139,235
Css Html color #B38BEB Hex color conversions, schemes, palette, combination, mixer, to rgb 179,139,235 colour codes.
Div Background-color : #B38BEB
.div{ background-color : #B38BEB; }
html #B38BEB color code
Text/Font color #B38BEB
.text{ color : #B38BEB; }
My text html color #B38BEB hex color code
Border html color #B38BEB hex color code
.border{ border:3px solid : #B38BEB; }
My div border color
Outline hex color #B38BEB
.outline{ outline:2px solid #B38BEB; }
My text outline color #B38BEB
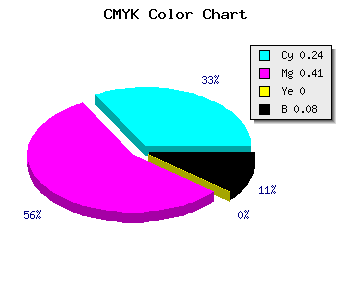
css #B38BEB Color code html chart

|

|
css Text shadow : #B38BEB color
.shadow{ text-shadow: 10px 10px 10px #B38BEB; }
My text shadow
Css box shadow : #B38BEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B38BEB; }
My box shadow
Css Gradient html color #B38BEB code
.gradient{ background-color:#B38BEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B38BEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B38BEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B38BEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B38BEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B38BEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B38BEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B38BEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B38BEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B38BEB Color code html values
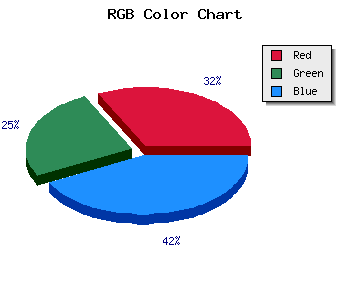
#B38BEB hex color code has red green and blue "RGB color" in the proportion of 70.2% red, 54.51% green and 92.16% blue.
RGB percentage values corresponding to this are 179, 139, 235.
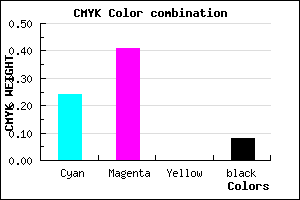
Html color #B38BEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B38BEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B38BEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B38BEB Hex Color Conversion

|

|
CMYK Css #B38BEB Color code combination mixer
RGB Css #B38BEB Color Code Combination Mixer
Css #B38BEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B38BEB hex color
a{ color: #B38BEB; }
css h1,h2,h3,h4,h5,h6 : #B38BEB
h1,h2,h3,h4,h5,h6{ color: #B38BEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 179,139,235 Text color with hexadecimal code
Text font color is Rgb (179,139,235)
color css codes
Luminosity of css #B38BEB hex color
- #0b0414 (721940) #0b0414
- #220b41 (2231105) #220b41
- #38136b (3674987) #38136b
- #4f1a98 (5184152) #4f1a98
- #6622c2 (6693570) #6622c2
- #803bdd (8403933) #803bdd
- #9b65e5 (10184165) #9b65e5
- #b892ec (12096236) #b892ec
- #d4bcf4 (13942004) #d4bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #B38BEB (179,139,235) #B38BEB
- #A172E6 (161,114,230) #A172E6
- #8F59E1 (143,89,225) #8F59E1
- #7D40DC (125,64,220) #7D40DC
- #6B27D7 (107,39,215) #6B27D7
- #590ED2 (89,14,210) #590ED2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
- #2300C3 (35,0,195) #2300C3
- #1100BE (17,0,190) #1100BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #B38BEB hex color
Tints of css #B38BEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (179,139,235) #0000B4
- #C59DFD (197,157,253) #C59DFD
- #D7AFFF (215,175,255) #D7AFFF
- #E9C1FF (233,193,255) #E9C1FF
- #FBD3FF (251,211,255) #FBD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF