Rgb 250,189,255 to Css #FABDFF Color code html values
Css FABDFF Hex Color Code for rgb 250,189,255
Css Html color #FABDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 250,189,255 colour codes.
Div Background-color : #FABDFF
.div{ background-color : #FABDFF; }
html #FABDFF color code
Text/Font color #FABDFF
.text{ color : #FABDFF; }
My text html color #FABDFF hex color code
Border html color #FABDFF hex color code
.border{ border:3px solid : #FABDFF; }
My div border color
Outline hex color #FABDFF
.outline{ outline:2px solid #FABDFF; }
My text outline color #FABDFF
css #FABDFF Color code html chart

|

|
css Text shadow : #FABDFF color
.shadow{ text-shadow: 10px 10px 10px #FABDFF; }
My text shadow
Css box shadow : #FABDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FABDFF; }
My box shadow
Css Gradient html color #FABDFF code
.gradient{ background-color:#FABDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FABDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FABDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FABDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FABDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FABDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FABDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FABDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FABDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FABDFF Color code html values
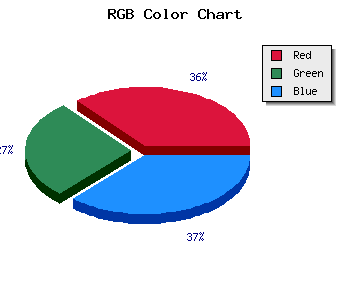
#FABDFF hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 74.12% green and 100% blue.
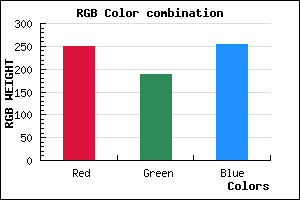
RGB percentage values corresponding to this are 250, 189, 255.
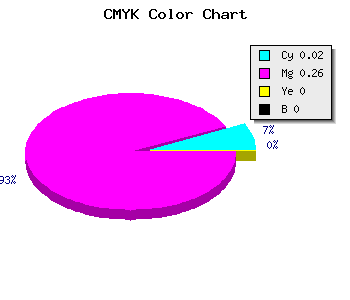
Html color #FABDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FABDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FABDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FABDFF Hex Color Conversion

|

|
CMYK Css #FABDFF Color code combination mixer
RGB Css #FABDFF Color Code Combination Mixer
Css #FABDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FABDFF hex color
a{ color: #FABDFF; }
css h1,h2,h3,h4,h5,h6 : #FABDFF
h1,h2,h3,h4,h5,h6{ color: #FABDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,189,255 Text color with hexadecimal code
Text font color is Rgb (250,189,255)
color css codes
Luminosity of css #FABDFF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #FABDFF (250,189,255) #FABDFF
- #E8A4FA (232,164,250) #E8A4FA
- #D68BF5 (214,139,245) #D68BF5
- #C472F0 (196,114,240) #C472F0
- #B259EB (178,89,235) #B259EB
- #A040E6 (160,64,230) #A040E6
- #8E27E1 (142,39,225) #8E27E1
- #7C0EDC (124,14,220) #7C0EDC
- #6A00D7 (106,0,215) #6A00D7
- #5800D2 (88,0,210) #5800D2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
Color Shades of css #FABDFF hex color
Tints of css #FABDFF hex color
- Darker/lighter shades: Hex color values:
- #3400C8 (250,189,255) #3400C8
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF