Rgb 246,18,243 to Css #F612F3 Color code html values
Css F612F3 Hex Color Code for rgb 246,18,243
Css Html color #F612F3 Hex color conversions, schemes, palette, combination, mixer, to rgb 246,18,243 colour codes.
Div Background-color : #F612F3
.div{ background-color : #F612F3; }
html #F612F3 color code
Text/Font color #F612F3
.text{ color : #F612F3; }
My text html color #F612F3 hex color code
Border html color #F612F3 hex color code
.border{ border:3px solid : #F612F3; }
My div border color
Outline hex color #F612F3
.outline{ outline:2px solid #F612F3; }
My text outline color #F612F3
css #F612F3 Color code html chart

|

|
css Text shadow : #F612F3 color
.shadow{ text-shadow: 10px 10px 10px #F612F3; }
My text shadow
Css box shadow : #F612F3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F612F3; }
My box shadow
Css Gradient html color #F612F3 code
.gradient{ background-color:#F612F3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F612F3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F612F3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F612F3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F612F3 0%, #00000C 100%); background-image:linear-gradient(180deg, #F612F3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F612F3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F612F3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F612F3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F612F3 Color code html values
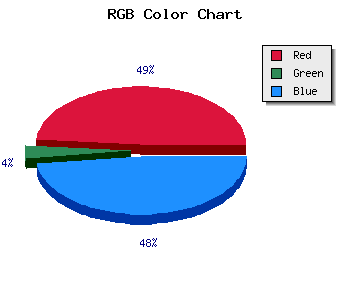
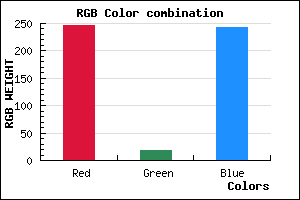
#F612F3 hex color code has red green and blue "RGB color" in the proportion of 96.47% red, 7.06% green and 95.29% blue.
RGB percentage values corresponding to this are 246, 18, 243.
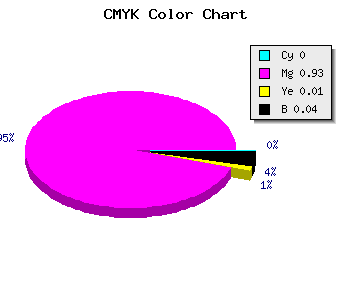
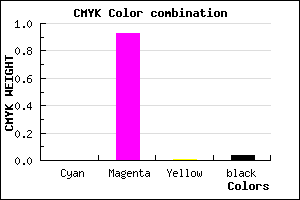
Html color #F612F3 has 0% cyan, 0% magenta, 0% yellow and 9% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F612F3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F612F3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F612F3 Hex Color Conversion

|

|
CMYK Css #F612F3 Color code combination mixer
RGB Css #F612F3 Color Code Combination Mixer
Css #F612F3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F612F3 hex color
a{ color: #F612F3; }
css h1,h2,h3,h4,h5,h6 : #F612F3
h1,h2,h3,h4,h5,h6{ color: #F612F3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 246,18,243 Text color with hexadecimal code
Text font color is Rgb (246,18,243)
color css codes
Luminosity of css #F612F3 hex color
- #170116 (1507606) #170116
- #490347 (4784967) #490347
- #790575 (7931253) #790575
- #ab07a6 (11208614) #ab07a6
- #dc08d4 (14420180) #dc08d4
- #f622ef (16130799) #f622ef
- #f852f2 (16274162) #f852f2
- #fa84f6 (16418038) #fa84f6
- #fcb4fa (16561402) #fcb4fa
- #fee6fd (16705277) #fee6fd
- lighter/Darker shades: Hex values:
- #F612F3 (246,18,243) #F612F3
- #E400EE (228,0,238) #E400EE
- #D200E9 (210,0,233) #D200E9
- #C000E4 (192,0,228) #C000E4
- #AE00DF (174,0,223) #AE00DF
- #9C00DA (156,0,218) #9C00DA
- #8A00D5 (138,0,213) #8A00D5
- #7800D0 (120,0,208) #7800D0
- #6600CB (102,0,203) #6600CB
- #5400C6 (84,0,198) #5400C6
- #4200C1 (66,0,193) #4200C1
- #3000BC (48,0,188) #3000BC
Color Shades of css #F612F3 hex color
Tints of css #F612F3 hex color
- Darker/lighter shades: Hex color values:
- #3000BC (246,18,243) #3000BC
- #FF24FF (255,36,255) #FF24FF
- #FF36FF (255,54,255) #FF36FF
- #FF48FF (255,72,255) #FF48FF
- #FF5AFF (255,90,255) #FF5AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF