Rgb 244,191,255 to Css #F4BFFF Color code html values
Css F4BFFF Hex Color Code for rgb 244,191,255
Css Html color #F4BFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 244,191,255 colour codes.
Div Background-color : #F4BFFF
.div{ background-color : #F4BFFF; }
html #F4BFFF color code
Text/Font color #F4BFFF
.text{ color : #F4BFFF; }
My text html color #F4BFFF hex color code
Border html color #F4BFFF hex color code
.border{ border:3px solid : #F4BFFF; }
My div border color
Outline hex color #F4BFFF
.outline{ outline:2px solid #F4BFFF; }
My text outline color #F4BFFF
css #F4BFFF Color code html chart

|

|
css Text shadow : #F4BFFF color
.shadow{ text-shadow: 10px 10px 10px #F4BFFF; }
My text shadow
Css box shadow : #F4BFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F4BFFF; }
My box shadow
Css Gradient html color #F4BFFF code
.gradient{ background-color:#F4BFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F4BFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F4BFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F4BFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F4BFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F4BFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F4BFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F4BFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F4BFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F4BFFF Color code html values
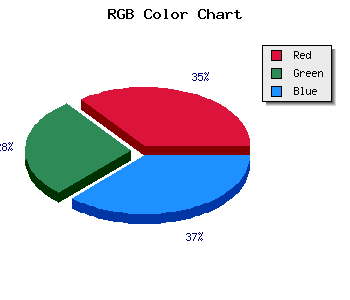
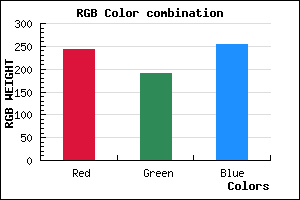
#F4BFFF hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 74.9% green and 100% blue.
RGB percentage values corresponding to this are 244, 191, 255.
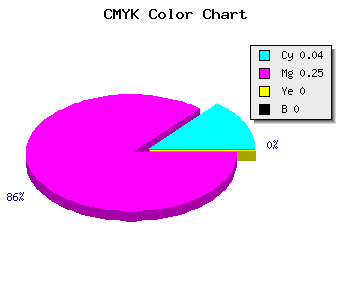
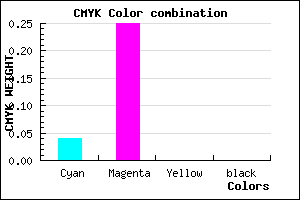
Html color #F4BFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F4BFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F4BFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F4BFFF Hex Color Conversion

|

|
CMYK Css #F4BFFF Color code combination mixer
RGB Css #F4BFFF Color Code Combination Mixer
Css #F4BFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F4BFFF hex color
a{ color: #F4BFFF; }
css h1,h2,h3,h4,h5,h6 : #F4BFFF
h1,h2,h3,h4,h5,h6{ color: #F4BFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,191,255 Text color with hexadecimal code
Text font color is Rgb (244,191,255)
color css codes
Luminosity of css #F4BFFF hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #F4BFFF (244,191,255) #F4BFFF
- #E2A6FA (226,166,250) #E2A6FA
- #D08DF5 (208,141,245) #D08DF5
- #BE74F0 (190,116,240) #BE74F0
- #AC5BEB (172,91,235) #AC5BEB
- #9A42E6 (154,66,230) #9A42E6
- #8829E1 (136,41,225) #8829E1
- #7610DC (118,16,220) #7610DC
- #6400D7 (100,0,215) #6400D7
- #5200D2 (82,0,210) #5200D2
- #4000CD (64,0,205) #4000CD
- #2E00C8 (46,0,200) #2E00C8
Color Shades of css #F4BFFF hex color
Tints of css #F4BFFF hex color
- Darker/lighter shades: Hex color values:
- #2E00C8 (244,191,255) #2E00C8
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF