Rgb 243,183,253 to Css #F3B7FD Color code html values
Css F3B7FD Hex Color Code for rgb 243,183,253
Css Html color #F3B7FD Hex color conversions, schemes, palette, combination, mixer, to rgb 243,183,253 colour codes.
Div Background-color : #F3B7FD
.div{ background-color : #F3B7FD; }
html #F3B7FD color code
Text/Font color #F3B7FD
.text{ color : #F3B7FD; }
My text html color #F3B7FD hex color code
Border html color #F3B7FD hex color code
.border{ border:3px solid : #F3B7FD; }
My div border color
Outline hex color #F3B7FD
.outline{ outline:2px solid #F3B7FD; }
My text outline color #F3B7FD
css #F3B7FD Color code html chart

|

|
css Text shadow : #F3B7FD color
.shadow{ text-shadow: 10px 10px 10px #F3B7FD; }
My text shadow
Css box shadow : #F3B7FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F3B7FD; }
My box shadow
Css Gradient html color #F3B7FD code
.gradient{ background-color:#F3B7FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F3B7FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F3B7FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F3B7FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F3B7FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #F3B7FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F3B7FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F3B7FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F3B7FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F3B7FD Color code html values
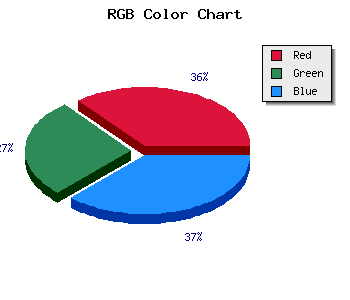
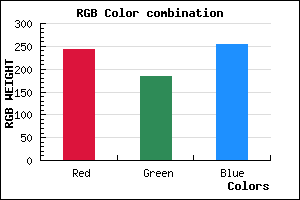
#F3B7FD hex color code has red green and blue "RGB color" in the proportion of 95.29% red, 71.76% green and 99.22% blue.
RGB percentage values corresponding to this are 243, 183, 253.
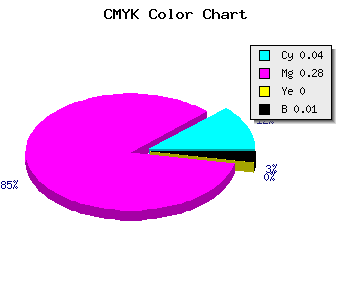
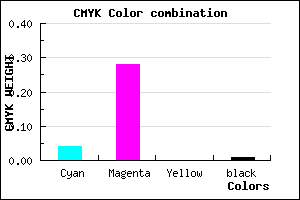
Html color #F3B7FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F3B7FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F3B7FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F3B7FD Hex Color Conversion

|

|
CMYK Css #F3B7FD Color code combination mixer
RGB Css #F3B7FD Color Code Combination Mixer
Css #F3B7FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F3B7FD hex color
a{ color: #F3B7FD; }
css h1,h2,h3,h4,h5,h6 : #F3B7FD
h1,h2,h3,h4,h5,h6{ color: #F3B7FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 243,183,253 Text color with hexadecimal code
Text font color is Rgb (243,183,253)
color css codes
Luminosity of css #F3B7FD hex color
- #140117 (1310999) #140117
- #3f024a (4129354) #3f024a
- #68037b (6816635) #68037b
- #9305ad (9635245) #9305ad
- #bd06de (12388062) #bd06de
- #d71ff9 (14098425) #d71ff9
- #e050fa (14700794) #e050fa
- #e983fb (15303675) #e983fb
- #f2b3fd (15905789) #f2b3fd
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #F3B7FD (243,183,253) #F3B7FD
- #E19EF8 (225,158,248) #E19EF8
- #CF85F3 (207,133,243) #CF85F3
- #BD6CEE (189,108,238) #BD6CEE
- #AB53E9 (171,83,233) #AB53E9
- #993AE4 (153,58,228) #993AE4
- #8721DF (135,33,223) #8721DF
- #7508DA (117,8,218) #7508DA
- #6300D5 (99,0,213) #6300D5
- #5100D0 (81,0,208) #5100D0
- #3F00CB (63,0,203) #3F00CB
- #2D00C6 (45,0,198) #2D00C6
Color Shades of css #F3B7FD hex color
Tints of css #F3B7FD hex color
- Darker/lighter shades: Hex color values:
- #2D00C6 (243,183,253) #2D00C6
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF