Rgb 233,131,251 to Css #E983FB Color code html values
Css E983FB Hex Color Code for rgb 233,131,251
Css Html color #E983FB Hex color conversions, schemes, palette, combination, mixer, to rgb 233,131,251 colour codes.
Div Background-color : #E983FB
.div{ background-color : #E983FB; }
html #E983FB color code
Text/Font color #E983FB
.text{ color : #E983FB; }
My text html color #E983FB hex color code
Border html color #E983FB hex color code
.border{ border:3px solid : #E983FB; }
My div border color
Outline hex color #E983FB
.outline{ outline:2px solid #E983FB; }
My text outline color #E983FB
css #E983FB Color code html chart

|

|
css Text shadow : #E983FB color
.shadow{ text-shadow: 10px 10px 10px #E983FB; }
My text shadow
Css box shadow : #E983FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E983FB; }
My box shadow
Css Gradient html color #E983FB code
.gradient{ background-color:#E983FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E983FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E983FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E983FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E983FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #E983FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E983FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E983FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E983FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E983FB Color code html values
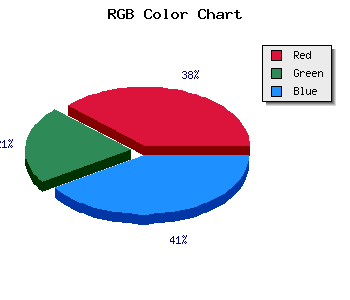
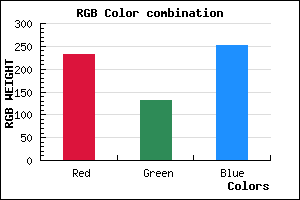
#E983FB hex color code has red green and blue "RGB color" in the proportion of 91.37% red, 51.37% green and 98.43% blue.
RGB percentage values corresponding to this are 233, 131, 251.
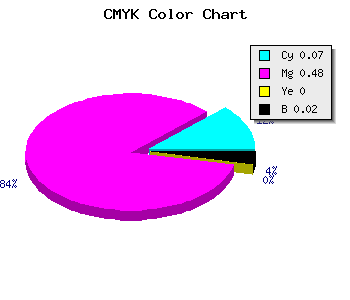
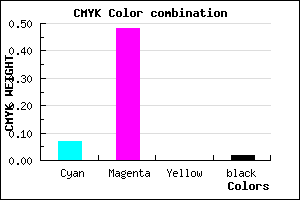
Html color #E983FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E983FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E983FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E983FB Hex Color Conversion

|

|
CMYK Css #E983FB Color code combination mixer
RGB Css #E983FB Color Code Combination Mixer
Css #E983FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E983FB hex color
a{ color: #E983FB; }
css h1,h2,h3,h4,h5,h6 : #E983FB
h1,h2,h3,h4,h5,h6{ color: #E983FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 233,131,251 Text color with hexadecimal code
Text font color is Rgb (233,131,251)
color css codes
Luminosity of css #E983FB hex color
- #140117 (1310999) #140117
- #3f024a (4129354) #3f024a
- #68047a (6816890) #68047a
- #9306ac (9635500) #9306ac
- #bc07dd (12322781) #bc07dd
- #d720f8 (14098680) #d720f8
- #e051f9 (14701049) #e051f9
- #e983fb (15303675) #e983fb
- #f1b3fd (15840253) #f1b3fd
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #E983FB (233,131,251) #E983FB
- #D76AF6 (215,106,246) #D76AF6
- #C551F1 (197,81,241) #C551F1
- #B338EC (179,56,236) #B338EC
- #A11FE7 (161,31,231) #A11FE7
- #8F06E2 (143,6,226) #8F06E2
- #7D00DD (125,0,221) #7D00DD
- #6B00D8 (107,0,216) #6B00D8
- #5900D3 (89,0,211) #5900D3
- #4700CE (71,0,206) #4700CE
- #3500C9 (53,0,201) #3500C9
- #2300C4 (35,0,196) #2300C4
Color Shades of css #E983FB hex color
Tints of css #E983FB hex color
- Darker/lighter shades: Hex color values:
- #2300C4 (233,131,251) #2300C4
- #FB95FF (251,149,255) #FB95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF