Rgb 121,43,237 to Css #792BED Color code html values
Css 792BED Hex Color Code for rgb 121,43,237
Css Html color #792BED Hex color conversions, schemes, palette, combination, mixer, to rgb 121,43,237 colour codes.
Div Background-color : #792BED
.div{ background-color : #792BED; }
html #792BED color code
Text/Font color #792BED
.text{ color : #792BED; }
My text html color #792BED hex color code
Border html color #792BED hex color code
.border{ border:3px solid : #792BED; }
My div border color
Outline hex color #792BED
.outline{ outline:2px solid #792BED; }
My text outline color #792BED
css #792BED Color code html chart

|

|
css Text shadow : #792BED color
.shadow{ text-shadow: 10px 10px 10px #792BED; }
My text shadow
Css box shadow : #792BED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#792BED; }
My box shadow
Css Gradient html color #792BED code
.gradient{ background-color:#792BED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#792BED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #792BED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #792BED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #792BED 0%, #00000C 100%); background-image:linear-gradient(180deg, #792BED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #792BED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#792BED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#792BED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #792BED Color code html values
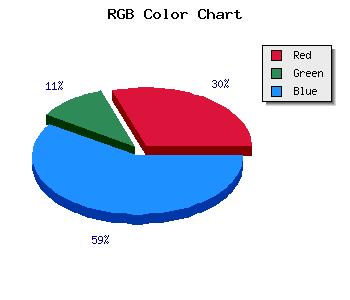
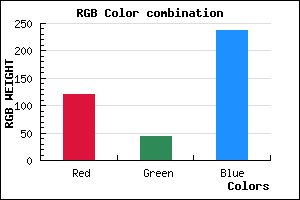
#792BED hex color code has red green and blue "RGB color" in the proportion of 47.45% red, 16.86% green and 92.94% blue.
RGB percentage values corresponding to this are 121, 43, 237.
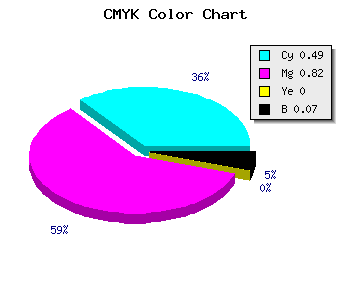
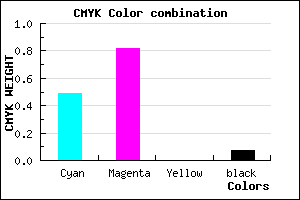
Html color #792BED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #792BED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #792BED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #792BED Hex Color Conversion

|

|
CMYK Css #792BED Color code combination mixer
RGB Css #792BED Color Code Combination Mixer
Css #792BED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #792BED hex color
a{ color: #792BED; }
css h1,h2,h3,h4,h5,h6 : #792BED
h1,h2,h3,h4,h5,h6{ color: #792BED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 121,43,237 Text color with hexadecimal code
Text font color is Rgb (121,43,237)
color css codes
Luminosity of css #792BED hex color
- #0a0216 (655894) #0a0216
- #200646 (2098758) #200646
- #340a74 (3410548) #340a74
- #4a0ea4 (4853412) #4a0ea4
- #5f12d2 (6230738) #5f12d2
- #792bed (7941101) #792bed
- #9659f1 (9853425) #9659f1
- #b489f5 (11831797) #b489f5
- #d1b7f9 (13744121) #d1b7f9
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #792BED (121,43,237) #792BED
- #6712E8 (103,18,232) #6712E8
- #5500E3 (85,0,227) #5500E3
- #4300DE (67,0,222) #4300DE
- #3100D9 (49,0,217) #3100D9
- #1F00D4 (31,0,212) #1F00D4
- #0D00CF (13,0,207) #0D00CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #792BED hex color
Tints of css #792BED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (121,43,237) #0000B6
- #8B3DFF (139,61,255) #8B3DFF
- #9D4FFF (157,79,255) #9D4FFF
- #AF61FF (175,97,255) #AF61FF
- #C173FF (193,115,255) #C173FF
- #D385FF (211,133,255) #D385FF
- #E597FF (229,151,255) #E597FF
- #F7A9FF (247,169,255) #F7A9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF