Rgb 240,170,254 to Css #F0AAFE Color code html values
Css F0AAFE Hex Color Code for rgb 240,170,254
Css Html color #F0AAFE Hex color conversions, schemes, palette, combination, mixer, to rgb 240,170,254 colour codes.
Div Background-color : #F0AAFE
.div{ background-color : #F0AAFE; }
html #F0AAFE color code
Text/Font color #F0AAFE
.text{ color : #F0AAFE; }
My text html color #F0AAFE hex color code
Border html color #F0AAFE hex color code
.border{ border:3px solid : #F0AAFE; }
My div border color
Outline hex color #F0AAFE
.outline{ outline:2px solid #F0AAFE; }
My text outline color #F0AAFE
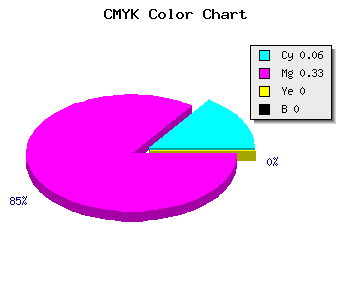
css #F0AAFE Color code html chart

|

|
css Text shadow : #F0AAFE color
.shadow{ text-shadow: 10px 10px 10px #F0AAFE; }
My text shadow
Css box shadow : #F0AAFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F0AAFE; }
My box shadow
Css Gradient html color #F0AAFE code
.gradient{ background-color:#F0AAFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F0AAFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F0AAFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F0AAFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F0AAFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #F0AAFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F0AAFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F0AAFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F0AAFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F0AAFE Color code html values
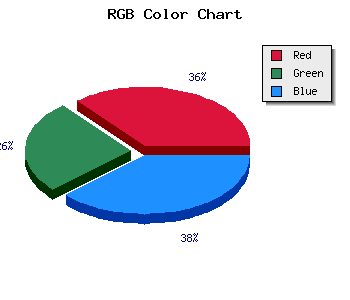
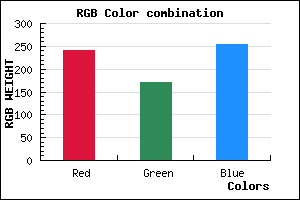
#F0AAFE hex color code has red green and blue "RGB color" in the proportion of 94.12% red, 66.67% green and 99.61% blue.
RGB percentage values corresponding to this are 240, 170, 254.
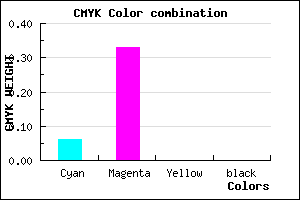
Html color #F0AAFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F0AAFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F0AAFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F0AAFE Hex Color Conversion

|

|
CMYK Css #F0AAFE Color code combination mixer
RGB Css #F0AAFE Color Code Combination Mixer
Css #F0AAFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F0AAFE hex color
a{ color: #F0AAFE; }
css h1,h2,h3,h4,h5,h6 : #F0AAFE
h1,h2,h3,h4,h5,h6{ color: #F0AAFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 240,170,254 Text color with hexadecimal code
Text font color is Rgb (240,170,254)
color css codes
Luminosity of css #F0AAFE hex color
- #140018 (1310744) #140018
- #3e014b (4063563) #3e014b
- #67017d (6750589) #67017d
- #9102b0 (9503408) #9102b0
- #ba03e1 (12190689) #ba03e1
- #d51cfc (13966588) #d51cfc
- #de4dfd (14568957) #de4dfd
- #e781fd (15172093) #e781fd
- #f1b2fe (15839998) #f1b2fe
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #F0AAFE (240,170,254) #F0AAFE
- #DE91F9 (222,145,249) #DE91F9
- #CC78F4 (204,120,244) #CC78F4
- #BA5FEF (186,95,239) #BA5FEF
- #A846EA (168,70,234) #A846EA
- #962DE5 (150,45,229) #962DE5
- #8414E0 (132,20,224) #8414E0
- #7200DB (114,0,219) #7200DB
- #6000D6 (96,0,214) #6000D6
- #4E00D1 (78,0,209) #4E00D1
- #3C00CC (60,0,204) #3C00CC
- #2A00C7 (42,0,199) #2A00C7
Color Shades of css #F0AAFE hex color
Tints of css #F0AAFE hex color
- Darker/lighter shades: Hex color values:
- #2A00C7 (240,170,254) #2A00C7
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF