Rgb 213,28,252 to Css #D51CFC Color code html values
Css D51CFC Hex Color Code for rgb 213,28,252
Css Html color #D51CFC Hex color conversions, schemes, palette, combination, mixer, to rgb 213,28,252 colour codes.
Div Background-color : #D51CFC
.div{ background-color : #D51CFC; }
html #D51CFC color code
Text/Font color #D51CFC
.text{ color : #D51CFC; }
My text html color #D51CFC hex color code
Border html color #D51CFC hex color code
.border{ border:3px solid : #D51CFC; }
My div border color
Outline hex color #D51CFC
.outline{ outline:2px solid #D51CFC; }
My text outline color #D51CFC
css #D51CFC Color code html chart

|

|
css Text shadow : #D51CFC color
.shadow{ text-shadow: 10px 10px 10px #D51CFC; }
My text shadow
Css box shadow : #D51CFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D51CFC; }
My box shadow
Css Gradient html color #D51CFC code
.gradient{ background-color:#D51CFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D51CFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D51CFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D51CFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D51CFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #D51CFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D51CFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D51CFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D51CFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D51CFC Color code html values
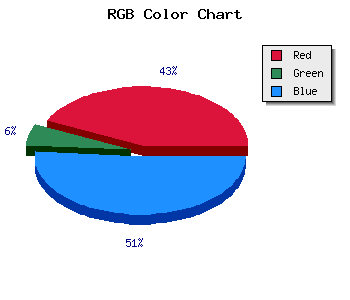
#D51CFC hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 10.98% green and 98.82% blue.
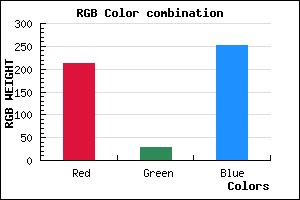
RGB percentage values corresponding to this are 213, 28, 252.
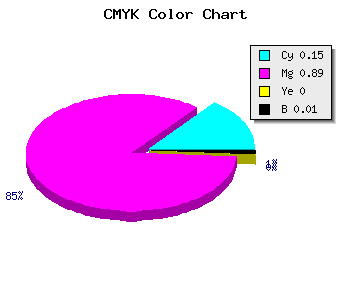
Html color #D51CFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D51CFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D51CFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D51CFC Hex Color Conversion

|

|
CMYK Css #D51CFC Color code combination mixer
RGB Css #D51CFC Color Code Combination Mixer
Css #D51CFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D51CFC hex color
a{ color: #D51CFC; }
css h1,h2,h3,h4,h5,h6 : #D51CFC
h1,h2,h3,h4,h5,h6{ color: #D51CFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,28,252 Text color with hexadecimal code
Text font color is Rgb (213,28,252)
color css codes
Luminosity of css #D51CFC hex color
- #140018 (1310744) #140018
- #3e014b (4063563) #3e014b
- #67027c (6750844) #67027c
- #9102b0 (9503408) #9102b0
- #ba03e1 (12190689) #ba03e1
- #d41cfc (13901052) #d41cfc
- #de4dfd (14568957) #de4dfd
- #e781fd (15172093) #e781fd
- #f1b2fe (15839998) #f1b2fe
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #D51CFC (213,28,252) #D51CFC
- #C303F7 (195,3,247) #C303F7
- #B100F2 (177,0,242) #B100F2
- #9F00ED (159,0,237) #9F00ED
- #8D00E8 (141,0,232) #8D00E8
- #7B00E3 (123,0,227) #7B00E3
- #6900DE (105,0,222) #6900DE
- #5700D9 (87,0,217) #5700D9
- #4500D4 (69,0,212) #4500D4
- #3300CF (51,0,207) #3300CF
- #2100CA (33,0,202) #2100CA
- #0F00C5 (15,0,197) #0F00C5
Color Shades of css #D51CFC hex color
Tints of css #D51CFC hex color
- Darker/lighter shades: Hex color values:
- #0F00C5 (213,28,252) #0F00C5
- #E72EFF (231,46,255) #E72EFF
- #F940FF (249,64,255) #F940FF
- #FF52FF (255,82,255) #FF52FF
- #FF64FF (255,100,255) #FF64FF
- #FF76FF (255,118,255) #FF76FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF