Rgb 185,160,234 to Css #B9A0EA Color code html values
Css B9A0EA Hex Color Code for rgb 185,160,234
Css Html color #B9A0EA Hex color conversions, schemes, palette, combination, mixer, to rgb 185,160,234 colour codes.
Div Background-color : #B9A0EA
.div{ background-color : #B9A0EA; }
html #B9A0EA color code
Text/Font color #B9A0EA
.text{ color : #B9A0EA; }
My text html color #B9A0EA hex color code
Border html color #B9A0EA hex color code
.border{ border:3px solid : #B9A0EA; }
My div border color
Outline hex color #B9A0EA
.outline{ outline:2px solid #B9A0EA; }
My text outline color #B9A0EA
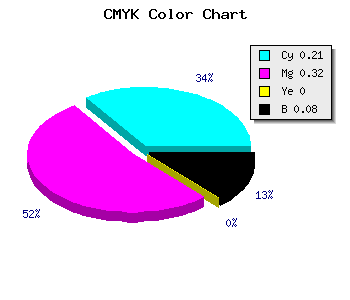
css #B9A0EA Color code html chart

|

|
css Text shadow : #B9A0EA color
.shadow{ text-shadow: 10px 10px 10px #B9A0EA; }
My text shadow
Css box shadow : #B9A0EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B9A0EA; }
My box shadow
Css Gradient html color #B9A0EA code
.gradient{ background-color:#B9A0EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B9A0EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B9A0EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B9A0EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B9A0EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B9A0EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B9A0EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B9A0EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B9A0EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B9A0EA Color code html values
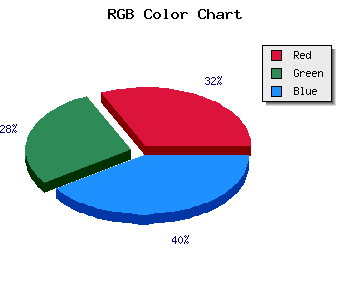
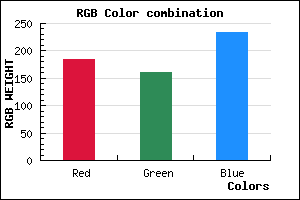
#B9A0EA hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 62.75% green and 91.76% blue.
RGB percentage values corresponding to this are 185, 160, 234.
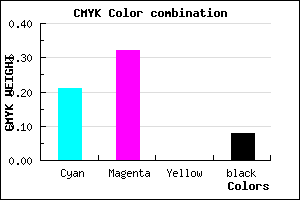
Html color #B9A0EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B9A0EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B9A0EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B9A0EA Hex Color Conversion

|

|
CMYK Css #B9A0EA Color code combination mixer
RGB Css #B9A0EA Color Code Combination Mixer
Css #B9A0EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B9A0EA hex color
a{ color: #B9A0EA; }
css h1,h2,h3,h4,h5,h6 : #B9A0EA
h1,h2,h3,h4,h5,h6{ color: #B9A0EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,160,234 Text color with hexadecimal code
Text font color is Rgb (185,160,234)
color css codes
Luminosity of css #B9A0EA hex color
- #090414 (590868) #090414
- #1e0e3e (1969726) #1e0e3e
- #311767 (3217255) #311767
- #462092 (4595858) #462092
- #5929bb (5843387) #5929bb
- #7342d6 (7553750) #7342d6
- #916bdf (9530335) #916bdf
- #b196e8 (11638504) #b196e8
- #cfbff1 (13615089) #cfbff1
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #B9A0EA (185,160,234) #B9A0EA
- #A787E5 (167,135,229) #A787E5
- #956EE0 (149,110,224) #956EE0
- #8355DB (131,85,219) #8355DB
- #713CD6 (113,60,214) #713CD6
- #5F23D1 (95,35,209) #5F23D1
- #4D0ACC (77,10,204) #4D0ACC
- #3B00C7 (59,0,199) #3B00C7
- #2900C2 (41,0,194) #2900C2
- #1700BD (23,0,189) #1700BD
- #0500B8 (5,0,184) #0500B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #B9A0EA hex color
Tints of css #B9A0EA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (185,160,234) #0000B3
- #CBB2FC (203,178,252) #CBB2FC
- #DDC4FF (221,196,255) #DDC4FF
- #EFD6FF (239,214,255) #EFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF