Rgb 239,170,254 to Css #EFAAFE Color code html values
Css EFAAFE Hex Color Code for rgb 239,170,254
Css Html color #EFAAFE Hex color conversions, schemes, palette, combination, mixer, to rgb 239,170,254 colour codes.
Div Background-color : #EFAAFE
.div{ background-color : #EFAAFE; }
html #EFAAFE color code
Text/Font color #EFAAFE
.text{ color : #EFAAFE; }
My text html color #EFAAFE hex color code
Border html color #EFAAFE hex color code
.border{ border:3px solid : #EFAAFE; }
My div border color
Outline hex color #EFAAFE
.outline{ outline:2px solid #EFAAFE; }
My text outline color #EFAAFE
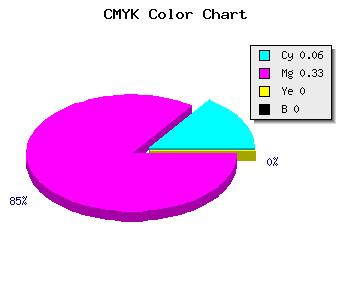
css #EFAAFE Color code html chart

|

|
css Text shadow : #EFAAFE color
.shadow{ text-shadow: 10px 10px 10px #EFAAFE; }
My text shadow
Css box shadow : #EFAAFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFAAFE; }
My box shadow
Css Gradient html color #EFAAFE code
.gradient{ background-color:#EFAAFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFAAFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFAAFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFAAFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFAAFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFAAFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFAAFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFAAFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFAAFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFAAFE Color code html values
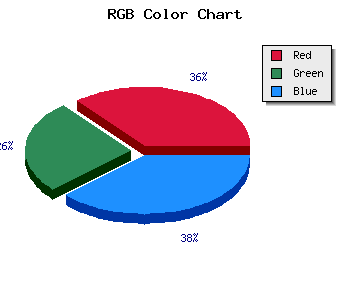
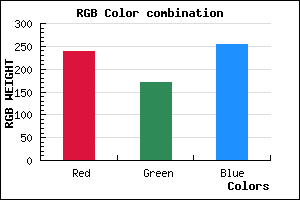
#EFAAFE hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 66.67% green and 99.61% blue.
RGB percentage values corresponding to this are 239, 170, 254.
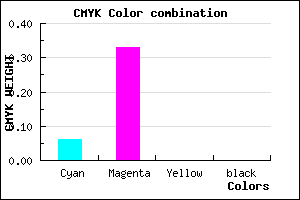
Html color #EFAAFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFAAFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFAAFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFAAFE Hex Color Conversion

|

|
CMYK Css #EFAAFE Color code combination mixer
RGB Css #EFAAFE Color Code Combination Mixer
Css #EFAAFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFAAFE hex color
a{ color: #EFAAFE; }
css h1,h2,h3,h4,h5,h6 : #EFAAFE
h1,h2,h3,h4,h5,h6{ color: #EFAAFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,170,254 Text color with hexadecimal code
Text font color is Rgb (239,170,254)
color css codes
Luminosity of css #EFAAFE hex color
- #140018 (1310744) #140018
- #3e014b (4063563) #3e014b
- #67017d (6750589) #67017d
- #9102b0 (9503408) #9102b0
- #ba03e1 (12190689) #ba03e1
- #d51cfc (13966588) #d51cfc
- #de4dfd (14568957) #de4dfd
- #e781fd (15172093) #e781fd
- #f1b2fe (15839998) #f1b2fe
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #EFAAFE (239,170,254) #EFAAFE
- #DD91F9 (221,145,249) #DD91F9
- #CB78F4 (203,120,244) #CB78F4
- #B95FEF (185,95,239) #B95FEF
- #A746EA (167,70,234) #A746EA
- #952DE5 (149,45,229) #952DE5
- #8314E0 (131,20,224) #8314E0
- #7100DB (113,0,219) #7100DB
- #5F00D6 (95,0,214) #5F00D6
- #4D00D1 (77,0,209) #4D00D1
- #3B00CC (59,0,204) #3B00CC
- #2900C7 (41,0,199) #2900C7
Color Shades of css #EFAAFE hex color
Tints of css #EFAAFE hex color
- Darker/lighter shades: Hex color values:
- #2900C7 (239,170,254) #2900C7
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF