Rgb 239,168,255 to Css #EFA8FF Color code html values
Css EFA8FF Hex Color Code for rgb 239,168,255
Css Html color #EFA8FF Hex color conversions, schemes, palette, combination, mixer, to rgb 239,168,255 colour codes.
Div Background-color : #EFA8FF
.div{ background-color : #EFA8FF; }
html #EFA8FF color code
Text/Font color #EFA8FF
.text{ color : #EFA8FF; }
My text html color #EFA8FF hex color code
Border html color #EFA8FF hex color code
.border{ border:3px solid : #EFA8FF; }
My div border color
Outline hex color #EFA8FF
.outline{ outline:2px solid #EFA8FF; }
My text outline color #EFA8FF
css #EFA8FF Color code html chart

|

|
css Text shadow : #EFA8FF color
.shadow{ text-shadow: 10px 10px 10px #EFA8FF; }
My text shadow
Css box shadow : #EFA8FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFA8FF; }
My box shadow
Css Gradient html color #EFA8FF code
.gradient{ background-color:#EFA8FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFA8FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFA8FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFA8FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFA8FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFA8FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFA8FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFA8FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFA8FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFA8FF Color code html values
#EFA8FF hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 65.88% green and 100% blue.
RGB percentage values corresponding to this are 239, 168, 255.
Html color #EFA8FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFA8FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFA8FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFA8FF Hex Color Conversion

|

|
CMYK Css #EFA8FF Color code combination mixer
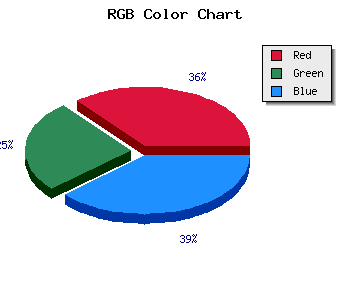
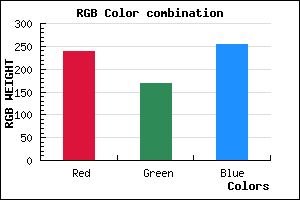
RGB Css #EFA8FF Color Code Combination Mixer
Css #EFA8FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFA8FF hex color
a{ color: #EFA8FF; }
css h1,h2,h3,h4,h5,h6 : #EFA8FF
h1,h2,h3,h4,h5,h6{ color: #EFA8FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,168,255 Text color with hexadecimal code
Text font color is Rgb (239,168,255)
color css codes
Luminosity of css #EFA8FF hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #EFA8FF (239,168,255) #EFA8FF
- #DD8FFA (221,143,250) #DD8FFA
- #CB76F5 (203,118,245) #CB76F5
- #B95DF0 (185,93,240) #B95DF0
- #A744EB (167,68,235) #A744EB
- #952BE6 (149,43,230) #952BE6
- #8312E1 (131,18,225) #8312E1
- #7100DC (113,0,220) #7100DC
- #5F00D7 (95,0,215) #5F00D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
Color Shades of css #EFA8FF hex color
Tints of css #EFA8FF hex color
- Darker/lighter shades: Hex color values:
- #2900C8 (239,168,255) #2900C8
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF