Rgb 238,99,255 to Css #EE63FF Color code html values
Css EE63FF Hex Color Code for rgb 238,99,255
Css Html color #EE63FF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,99,255 colour codes.
Div Background-color : #EE63FF
.div{ background-color : #EE63FF; }
html #EE63FF color code
Text/Font color #EE63FF
.text{ color : #EE63FF; }
My text html color #EE63FF hex color code
Border html color #EE63FF hex color code
.border{ border:3px solid : #EE63FF; }
My div border color
Outline hex color #EE63FF
.outline{ outline:2px solid #EE63FF; }
My text outline color #EE63FF
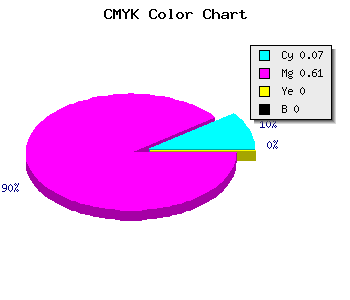
css #EE63FF Color code html chart

|

|
css Text shadow : #EE63FF color
.shadow{ text-shadow: 10px 10px 10px #EE63FF; }
My text shadow
Css box shadow : #EE63FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EE63FF; }
My box shadow
Css Gradient html color #EE63FF code
.gradient{ background-color:#EE63FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EE63FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EE63FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EE63FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EE63FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EE63FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EE63FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EE63FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EE63FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EE63FF Color code html values
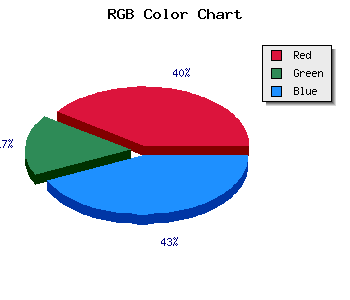
#EE63FF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 38.82% green and 100% blue.
RGB percentage values corresponding to this are 238, 99, 255.
Html color #EE63FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EE63FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EE63FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EE63FF Hex Color Conversion

|

|
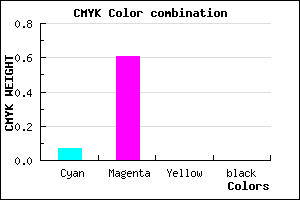
CMYK Css #EE63FF Color code combination mixer
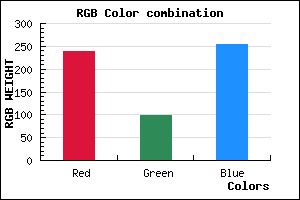
RGB Css #EE63FF Color Code Combination Mixer
Css #EE63FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EE63FF hex color
a{ color: #EE63FF; }
css h1,h2,h3,h4,h5,h6 : #EE63FF
h1,h2,h3,h4,h5,h6{ color: #EE63FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,99,255 Text color with hexadecimal code
Text font color is Rgb (238,99,255)
color css codes
Luminosity of css #EE63FF hex color
- #150018 (1376280) #150018
- #44004c (4456524) #44004c
- #71007e (7405694) #71007e
- #9f00b2 (10420402) #9f00b2
- #cc00e4 (13369572) #cc00e4
- #e719ff (15145471) #e719ff
- #ec4bff (15485951) #ec4bff
- #f17fff (15826943) #f17fff
- #f7b1ff (16232959) #f7b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #EE63FF (238,99,255) #EE63FF
- #DC4AFA (220,74,250) #DC4AFA
- #CA31F5 (202,49,245) #CA31F5
- #B818F0 (184,24,240) #B818F0
- #A600EB (166,0,235) #A600EB
- #9400E6 (148,0,230) #9400E6
- #8200E1 (130,0,225) #8200E1
- #7000DC (112,0,220) #7000DC
- #5E00D7 (94,0,215) #5E00D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
Color Shades of css #EE63FF hex color
Tints of css #EE63FF hex color
- Darker/lighter shades: Hex color values:
- #2800C8 (238,99,255) #2800C8
- #FF75FF (255,117,255) #FF75FF
- #FF87FF (255,135,255) #FF87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF