Rgb 238,43,255 to Css #EE2BFF Color code html values
Css EE2BFF Hex Color Code for rgb 238,43,255
Css Html color #EE2BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,43,255 colour codes.
Div Background-color : #EE2BFF
.div{ background-color : #EE2BFF; }
html #EE2BFF color code
Text/Font color #EE2BFF
.text{ color : #EE2BFF; }
My text html color #EE2BFF hex color code
Border html color #EE2BFF hex color code
.border{ border:3px solid : #EE2BFF; }
My div border color
Outline hex color #EE2BFF
.outline{ outline:2px solid #EE2BFF; }
My text outline color #EE2BFF
css #EE2BFF Color code html chart

|

|
css Text shadow : #EE2BFF color
.shadow{ text-shadow: 10px 10px 10px #EE2BFF; }
My text shadow
Css box shadow : #EE2BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EE2BFF; }
My box shadow
Css Gradient html color #EE2BFF code
.gradient{ background-color:#EE2BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EE2BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EE2BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EE2BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EE2BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EE2BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EE2BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EE2BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EE2BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EE2BFF Color code html values
#EE2BFF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 16.86% green and 100% blue.
RGB percentage values corresponding to this are 238, 43, 255.
Html color #EE2BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EE2BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EE2BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EE2BFF Hex Color Conversion

|

|
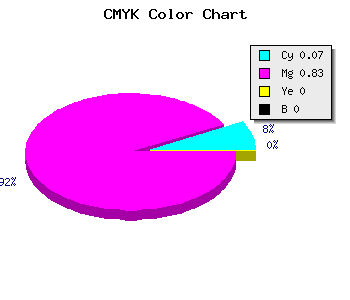
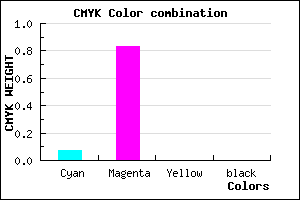
CMYK Css #EE2BFF Color code combination mixer
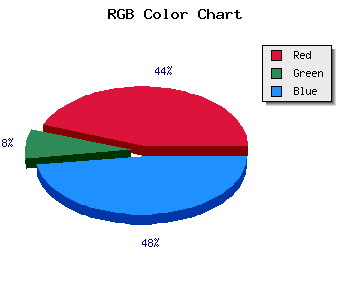
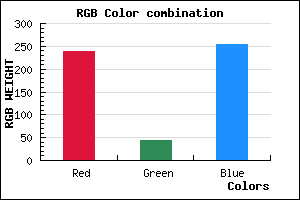
RGB Css #EE2BFF Color Code Combination Mixer
Css #EE2BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EE2BFF hex color
a{ color: #EE2BFF; }
css h1,h2,h3,h4,h5,h6 : #EE2BFF
h1,h2,h3,h4,h5,h6{ color: #EE2BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,43,255 Text color with hexadecimal code
Text font color is Rgb (238,43,255)
color css codes
Luminosity of css #EE2BFF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #EE2BFF (238,43,255) #EE2BFF
- #DC12FA (220,18,250) #DC12FA
- #CA00F5 (202,0,245) #CA00F5
- #B800F0 (184,0,240) #B800F0
- #A600EB (166,0,235) #A600EB
- #9400E6 (148,0,230) #9400E6
- #8200E1 (130,0,225) #8200E1
- #7000DC (112,0,220) #7000DC
- #5E00D7 (94,0,215) #5E00D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
Color Shades of css #EE2BFF hex color
Tints of css #EE2BFF hex color
- Darker/lighter shades: Hex color values:
- #2800C8 (238,43,255) #2800C8
- #FF3DFF (255,61,255) #FF3DFF
- #FF4FFF (255,79,255) #FF4FFF
- #FF61FF (255,97,255) #FF61FF
- #FF73FF (255,115,255) #FF73FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF