Rgb 238,222,250 to Css #EEDEFA Color code html values
Css EEDEFA Hex Color Code for rgb 238,222,250
Css Html color #EEDEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 238,222,250 colour codes.
Div Background-color : #EEDEFA
.div{ background-color : #EEDEFA; }
html #EEDEFA color code
Text/Font color #EEDEFA
.text{ color : #EEDEFA; }
My text html color #EEDEFA hex color code
Border html color #EEDEFA hex color code
.border{ border:3px solid : #EEDEFA; }
My div border color
Outline hex color #EEDEFA
.outline{ outline:2px solid #EEDEFA; }
My text outline color #EEDEFA
css #EEDEFA Color code html chart

|

|
css Text shadow : #EEDEFA color
.shadow{ text-shadow: 10px 10px 10px #EEDEFA; }
My text shadow
Css box shadow : #EEDEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEDEFA; }
My box shadow
Css Gradient html color #EEDEFA code
.gradient{ background-color:#EEDEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEDEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEDEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEDEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEDEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEDEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEDEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEDEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEDEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEDEFA Color code html values
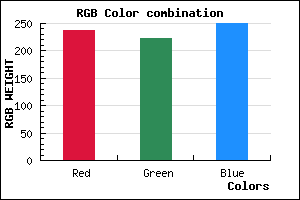
#EEDEFA hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 87.06% green and 98.04% blue.
RGB percentage values corresponding to this are 238, 222, 250.
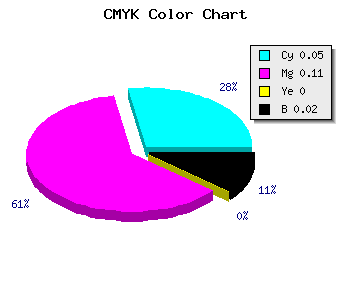
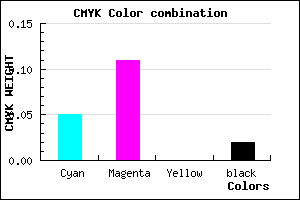
Html color #EEDEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEDEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEDEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEDEFA Hex Color Conversion

|

|
CMYK Css #EEDEFA Color code combination mixer
RGB Css #EEDEFA Color Code Combination Mixer
Css #EEDEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEDEFA hex color
a{ color: #EEDEFA; }
css h1,h2,h3,h4,h5,h6 : #EEDEFA
h1,h2,h3,h4,h5,h6{ color: #EEDEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,222,250 Text color with hexadecimal code
Text font color is Rgb (238,222,250)
color css codes
Luminosity of css #EEDEFA hex color
- #0d0315 (852757) #0d0315
- #2a0a42 (2755138) #2a0a42
- #45116d (4526445) #45116d
- #61179b (6363035) #61179b
- #7d1ec6 (8199878) #7d1ec6
- #9737e1 (9910241) #9737e1
- #ae63e7 (11428839) #ae63e7
- #c590ee (12947694) #c590ee
- #dcbbf5 (14466037) #dcbbf5
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #EEDEFA (238,222,250) #EEDEFA
- #DCC5F5 (220,197,245) #DCC5F5
- #CAACF0 (202,172,240) #CAACF0
- #B893EB (184,147,235) #B893EB
- #A67AE6 (166,122,230) #A67AE6
- #9461E1 (148,97,225) #9461E1
- #8248DC (130,72,220) #8248DC
- #702FD7 (112,47,215) #702FD7
- #5E16D2 (94,22,210) #5E16D2
- #4C00CD (76,0,205) #4C00CD
- #3A00C8 (58,0,200) #3A00C8
- #2800C3 (40,0,195) #2800C3
Color Shades of css #EEDEFA hex color
Tints of css #EEDEFA hex color
- Darker/lighter shades: Hex color values:
- #2800C3 (238,222,250) #2800C3
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF