Rgb 220,187,245 to Css #DCBBF5 Color code html values
Css DCBBF5 Hex Color Code for rgb 220,187,245
Css Html color #DCBBF5 Hex color conversions, schemes, palette, combination, mixer, to rgb 220,187,245 colour codes.
Div Background-color : #DCBBF5
.div{ background-color : #DCBBF5; }
html #DCBBF5 color code
Text/Font color #DCBBF5
.text{ color : #DCBBF5; }
My text html color #DCBBF5 hex color code
Border html color #DCBBF5 hex color code
.border{ border:3px solid : #DCBBF5; }
My div border color
Outline hex color #DCBBF5
.outline{ outline:2px solid #DCBBF5; }
My text outline color #DCBBF5
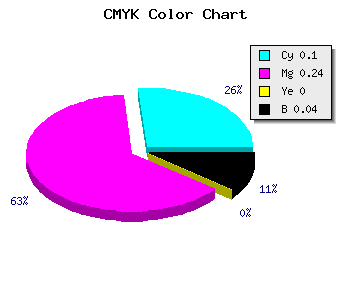
css #DCBBF5 Color code html chart

|

|
css Text shadow : #DCBBF5 color
.shadow{ text-shadow: 10px 10px 10px #DCBBF5; }
My text shadow
Css box shadow : #DCBBF5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCBBF5; }
My box shadow
Css Gradient html color #DCBBF5 code
.gradient{ background-color:#DCBBF5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCBBF5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCBBF5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCBBF5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCBBF5 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCBBF5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCBBF5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCBBF5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCBBF5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCBBF5 Color code html values
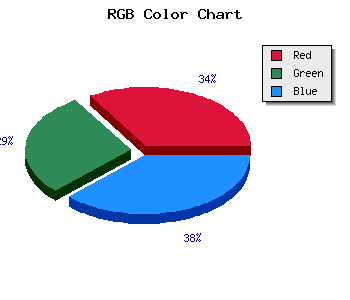
#DCBBF5 hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 73.33% green and 96.08% blue.
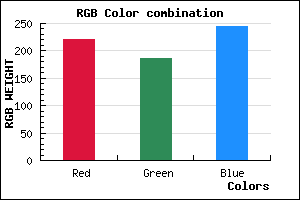
RGB percentage values corresponding to this are 220, 187, 245.
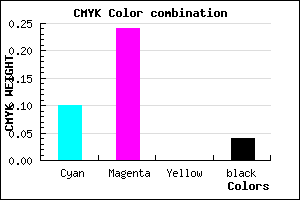
Html color #DCBBF5 has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCBBF5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCBBF5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCBBF5 Hex Color Conversion

|

|
CMYK Css #DCBBF5 Color code combination mixer
RGB Css #DCBBF5 Color Code Combination Mixer
Css #DCBBF5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCBBF5 hex color
a{ color: #DCBBF5; }
css h1,h2,h3,h4,h5,h6 : #DCBBF5
h1,h2,h3,h4,h5,h6{ color: #DCBBF5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,187,245 Text color with hexadecimal code
Text font color is Rgb (220,187,245)
color css codes
Luminosity of css #DCBBF5 hex color
- #0d0315 (852757) #0d0315
- #2a0a42 (2755138) #2a0a42
- #45106e (4526190) #45106e
- #62179b (6428571) #62179b
- #7d1dc7 (8199623) #7d1dc7
- #9736e2 (9909986) #9736e2
- #ae62e8 (11428584) #ae62e8
- #c58fef (12947439) #c58fef
- #dcbbf5 (14466037) #dcbbf5
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #DCBBF5 (220,187,245) #DCBBF5
- #CAA2F0 (202,162,240) #CAA2F0
- #B889EB (184,137,235) #B889EB
- #A670E6 (166,112,230) #A670E6
- #9457E1 (148,87,225) #9457E1
- #823EDC (130,62,220) #823EDC
- #7025D7 (112,37,215) #7025D7
- #5E0CD2 (94,12,210) #5E0CD2
- #4C00CD (76,0,205) #4C00CD
- #3A00C8 (58,0,200) #3A00C8
- #2800C3 (40,0,195) #2800C3
- #1600BE (22,0,190) #1600BE
Color Shades of css #DCBBF5 hex color
Tints of css #DCBBF5 hex color
- Darker/lighter shades: Hex color values:
- #1600BE (220,187,245) #1600BE
- #EECDFF (238,205,255) #EECDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF