Rgb 238,221,251 to Css #EEDDFB Color code html values
Css EEDDFB Hex Color Code for rgb 238,221,251
Css Html color #EEDDFB Hex color conversions, schemes, palette, combination, mixer, to rgb 238,221,251 colour codes.
Div Background-color : #EEDDFB
.div{ background-color : #EEDDFB; }
html #EEDDFB color code
Text/Font color #EEDDFB
.text{ color : #EEDDFB; }
My text html color #EEDDFB hex color code
Border html color #EEDDFB hex color code
.border{ border:3px solid : #EEDDFB; }
My div border color
Outline hex color #EEDDFB
.outline{ outline:2px solid #EEDDFB; }
My text outline color #EEDDFB
css #EEDDFB Color code html chart

|

|
css Text shadow : #EEDDFB color
.shadow{ text-shadow: 10px 10px 10px #EEDDFB; }
My text shadow
Css box shadow : #EEDDFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEDDFB; }
My box shadow
Css Gradient html color #EEDDFB code
.gradient{ background-color:#EEDDFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEDDFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEDDFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEDDFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEDDFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEDDFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEDDFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEDDFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEDDFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEDDFB Color code html values
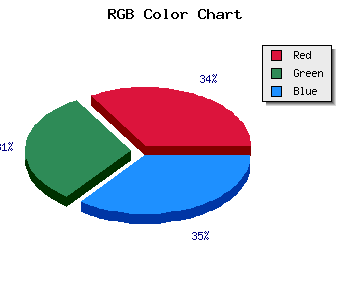
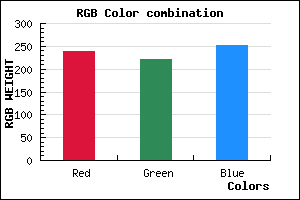
#EEDDFB hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 86.67% green and 98.43% blue.
RGB percentage values corresponding to this are 238, 221, 251.
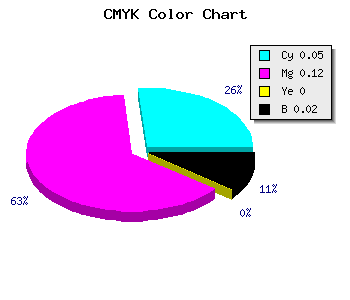
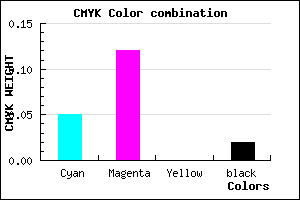
Html color #EEDDFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEDDFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEDDFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEDDFB Hex Color Conversion

|

|
CMYK Css #EEDDFB Color code combination mixer
RGB Css #EEDDFB Color Code Combination Mixer
Css #EEDDFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEDDFB hex color
a{ color: #EEDDFB; }
css h1,h2,h3,h4,h5,h6 : #EEDDFB
h1,h2,h3,h4,h5,h6{ color: #EEDDFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,221,251 Text color with hexadecimal code
Text font color is Rgb (238,221,251)
color css codes
Luminosity of css #EEDDFB hex color
- #0d0315 (852757) #0d0315
- #2a0844 (2754628) #2a0844
- #450d71 (4525425) #450d71
- #62139f (6427551) #62139f
- #7e18cc (8263884) #7e18cc
- #9831e7 (9974247) #9831e7
- #ae5eec (11427564) #ae5eec
- #c68df1 (13012465) #c68df1
- #dcb9f7 (14465527) #dcb9f7
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #EEDDFB (238,221,251) #EEDDFB
- #DCC4F6 (220,196,246) #DCC4F6
- #CAABF1 (202,171,241) #CAABF1
- #B892EC (184,146,236) #B892EC
- #A679E7 (166,121,231) #A679E7
- #9460E2 (148,96,226) #9460E2
- #8247DD (130,71,221) #8247DD
- #702ED8 (112,46,216) #702ED8
- #5E15D3 (94,21,211) #5E15D3
- #4C00CE (76,0,206) #4C00CE
- #3A00C9 (58,0,201) #3A00C9
- #2800C4 (40,0,196) #2800C4
Color Shades of css #EEDDFB hex color
Tints of css #EEDDFB hex color
- Darker/lighter shades: Hex color values:
- #2800C4 (238,221,251) #2800C4
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF