Rgb 174,94,236 to Css #AE5EEC Color code html values
Css AE5EEC Hex Color Code for rgb 174,94,236
Css Html color #AE5EEC Hex color conversions, schemes, palette, combination, mixer, to rgb 174,94,236 colour codes.
Div Background-color : #AE5EEC
.div{ background-color : #AE5EEC; }
html #AE5EEC color code
Text/Font color #AE5EEC
.text{ color : #AE5EEC; }
My text html color #AE5EEC hex color code
Border html color #AE5EEC hex color code
.border{ border:3px solid : #AE5EEC; }
My div border color
Outline hex color #AE5EEC
.outline{ outline:2px solid #AE5EEC; }
My text outline color #AE5EEC
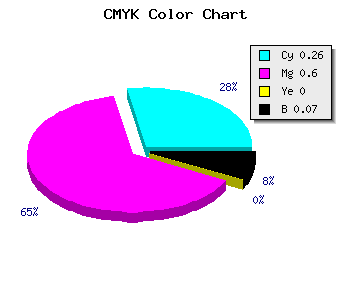
css #AE5EEC Color code html chart

|

|
css Text shadow : #AE5EEC color
.shadow{ text-shadow: 10px 10px 10px #AE5EEC; }
My text shadow
Css box shadow : #AE5EEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE5EEC; }
My box shadow
Css Gradient html color #AE5EEC code
.gradient{ background-color:#AE5EEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE5EEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE5EEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE5EEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE5EEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE5EEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE5EEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE5EEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE5EEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE5EEC Color code html values
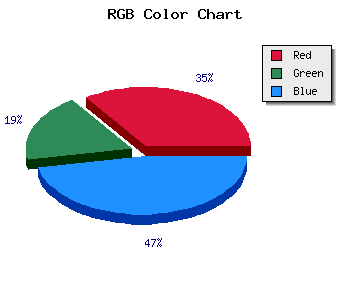
#AE5EEC hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 36.86% green and 92.55% blue.
RGB percentage values corresponding to this are 174, 94, 236.
Html color #AE5EEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE5EEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE5EEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE5EEC Hex Color Conversion

|

|
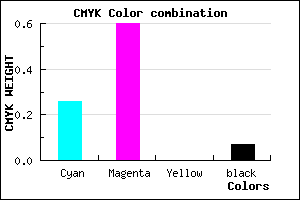
CMYK Css #AE5EEC Color code combination mixer
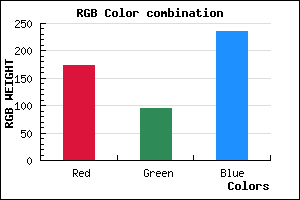
RGB Css #AE5EEC Color Code Combination Mixer
Css #AE5EEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE5EEC hex color
a{ color: #AE5EEC; }
css h1,h2,h3,h4,h5,h6 : #AE5EEC
h1,h2,h3,h4,h5,h6{ color: #AE5EEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,94,236 Text color with hexadecimal code
Text font color is Rgb (174,94,236)
color css codes
Luminosity of css #AE5EEC hex color
- #0d0315 (852757) #0d0315
- #2a0844 (2754628) #2a0844
- #450d71 (4525425) #450d71
- #62139f (6427551) #62139f
- #7e18cc (8263884) #7e18cc
- #9831e7 (9974247) #9831e7
- #ae5eec (11427564) #ae5eec
- #c68df1 (13012465) #c68df1
- #dcb9f7 (14465527) #dcb9f7
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #AE5EEC (174,94,236) #AE5EEC
- #9C45E7 (156,69,231) #9C45E7
- #8A2CE2 (138,44,226) #8A2CE2
- #7813DD (120,19,221) #7813DD
- #6600D8 (102,0,216) #6600D8
- #5400D3 (84,0,211) #5400D3
- #4200CE (66,0,206) #4200CE
- #3000C9 (48,0,201) #3000C9
- #1E00C4 (30,0,196) #1E00C4
- #0C00BF (12,0,191) #0C00BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #AE5EEC hex color
Tints of css #AE5EEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (174,94,236) #0000B5
- #C070FE (192,112,254) #C070FE
- #D282FF (210,130,255) #D282FF
- #E494FF (228,148,255) #E494FF
- #F6A6FF (246,166,255) #F6A6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF