Rgb 238,18,246 to Css #EE12F6 Color code html values
Css EE12F6 Hex Color Code for rgb 238,18,246
Css Html color #EE12F6 Hex color conversions, schemes, palette, combination, mixer, to rgb 238,18,246 colour codes.
Div Background-color : #EE12F6
.div{ background-color : #EE12F6; }
html #EE12F6 color code
Text/Font color #EE12F6
.text{ color : #EE12F6; }
My text html color #EE12F6 hex color code
Border html color #EE12F6 hex color code
.border{ border:3px solid : #EE12F6; }
My div border color
Outline hex color #EE12F6
.outline{ outline:2px solid #EE12F6; }
My text outline color #EE12F6
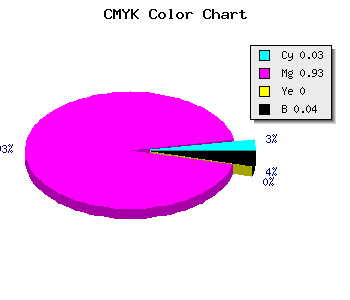
css #EE12F6 Color code html chart

|

|
css Text shadow : #EE12F6 color
.shadow{ text-shadow: 10px 10px 10px #EE12F6; }
My text shadow
Css box shadow : #EE12F6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EE12F6; }
My box shadow
Css Gradient html color #EE12F6 code
.gradient{ background-color:#EE12F6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EE12F6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EE12F6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EE12F6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EE12F6 0%, #00000C 100%); background-image:linear-gradient(180deg, #EE12F6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EE12F6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EE12F6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EE12F6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EE12F6 Color code html values
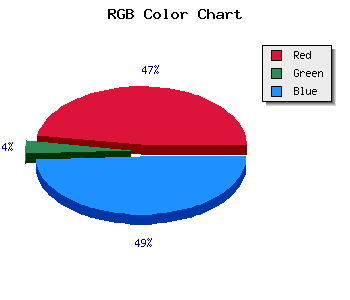
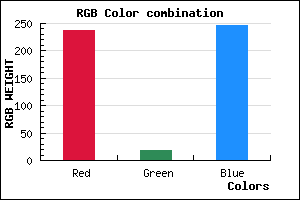
#EE12F6 hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 7.06% green and 96.47% blue.
RGB percentage values corresponding to this are 238, 18, 246.
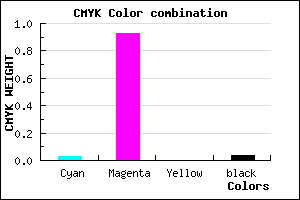
Html color #EE12F6 has 0% cyan, 0% magenta, 0% yellow and 9% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EE12F6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EE12F6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EE12F6 Hex Color Conversion

|

|
CMYK Css #EE12F6 Color code combination mixer
RGB Css #EE12F6 Color Code Combination Mixer
Css #EE12F6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EE12F6 hex color
a{ color: #EE12F6; }
css h1,h2,h3,h4,h5,h6 : #EE12F6
h1,h2,h3,h4,h5,h6{ color: #EE12F6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,18,246 Text color with hexadecimal code
Text font color is Rgb (238,18,246)
color css codes
Luminosity of css #EE12F6 hex color
- #160117 (1442071) #160117
- #470349 (4653897) #470349
- #750579 (7669113) #750579
- #a607ab (10880939) #a607ab
- #d408dc (13895900) #d408dc
- #ef22f6 (15672054) #ef22f6
- #f252f8 (15880952) #f252f8
- #f684fa (16155898) #f684fa
- #fab4fc (16430332) #fab4fc
- #fde6fe (16639742) #fde6fe
- lighter/Darker shades: Hex values:
- #EE12F6 (238,18,246) #EE12F6
- #DC00F1 (220,0,241) #DC00F1
- #CA00EC (202,0,236) #CA00EC
- #B800E7 (184,0,231) #B800E7
- #A600E2 (166,0,226) #A600E2
- #9400DD (148,0,221) #9400DD
- #8200D8 (130,0,216) #8200D8
- #7000D3 (112,0,211) #7000D3
- #5E00CE (94,0,206) #5E00CE
- #4C00C9 (76,0,201) #4C00C9
- #3A00C4 (58,0,196) #3A00C4
- #2800BF (40,0,191) #2800BF
Color Shades of css #EE12F6 hex color
Tints of css #EE12F6 hex color
- Darker/lighter shades: Hex color values:
- #2800BF (238,18,246) #2800BF
- #FF24FF (255,36,255) #FF24FF
- #FF36FF (255,54,255) #FF36FF
- #FF48FF (255,72,255) #FF48FF
- #FF5AFF (255,90,255) #FF5AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF